- Como faço para usar imagens WebP no WordPress?
- Como faço para converter um JPEG para um WordPress WebP?
- Você pode fazer upload de WebP para WordPress??
- Como eu habilito o WebP?
- Devo usar imagens WebP no meu site?
- Como você faz upload de fotos para WebP?
- Como faço para converter WebP para JPG?
- O otimizador de imagem Ewww é grátis?
- Por que posso fazer upload de WebP para WordPress?
- O Safari suporta WebP??
- Como faço para converter WebP em PNG?
Como faço para usar imagens WebP no WordPress?
Para usar ShortPixel para servir imagens WebP no WordPress, você precisará instalar o plug-in do WordPress.org e adicione sua chave API (que você pode obter registrando-se para uma conta ShortPixel gratuita). Para habilitar imagens WebP, vá para a guia Avançado e: Marque a caixa para Imagens WebP. Marque a caixa para entregar as versões WebP..
Como faço para converter um JPEG para um WordPress WebP?
Depois de instalar o plug-in e converter todas as imagens, siga estas etapas:
- Execute o Google Chrome e ative as ferramentas Dev (F12).
- Vá para a guia Rede, clique em Desativar cache e selecione a filtragem para Img (Imagens).
- Atualize a página do seu site.
- Verifique a lista de imagens carregadas. ...
- Se o valor de webp estiver lá, então tudo funcionará bem.
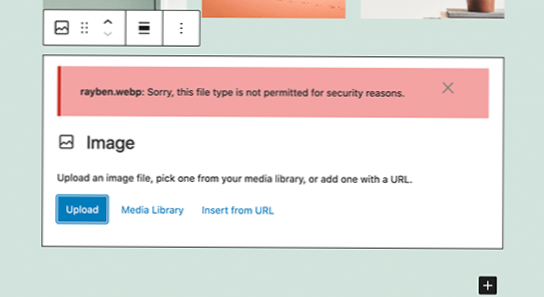
Você pode fazer upload de WebP para WordPress??
Não, atualmente o WordPress não permite uploads de imagens WebP nativamente. Você pode ativar os uploads WebP adicionando código personalizado às funções de tema do WordPress. arquivo php. Você também pode converter imagens e servi-las como arquivos WebP usando um plugin ou CDN.
Como eu habilito o WebP?
Ele também tem a opção de adicionar as imagens WebP nas páginas front-end usando HTML. Para fazer isso, você pode usar o <foto> tag em vez do normal <img> marcação. Para configurá-lo para converter imagens automaticamente, basta ativar o recurso na guia Avançado. Você pode restaurar imagens se quiser.
Devo usar imagens WebP no meu site?
Isso, por sua vez, torna o site mais rápido. WebP é um formato de imagem emergente criado pelo Google. É projetado para usar um algoritmo de compressão mais agressivo e melhor otimizado do que JPG e PNG com o objetivo de reduzir o tamanho dos arquivos com perda mínima de qualidade. E isso significa sites mais rápidos, consumindo menos largura de banda.
Como você faz upload de fotos para WebP?
Vá para o site do conversor online de imagens (veja o link acima) e escolha um arquivo de imagem do seu computador e faça o upload. Depois disso, clique em “Iniciar conversão”. Se você tem um macOS, leia meu artigo Como converter imagens para o formato WebP com o macOS.
Como faço para converter WebP para JPG?
Clique com o botão direito na imagem e clique em Abrir com > Pinte se não estiver configurado para abrir arquivos WebP por padrão. Depois de abrir a imagem no Paint, clique em Arquivo > Salvar como e, em seguida, escolha um formato na lista disponível. Escolha um destino para o arquivo e clique em “Salvar.”
O otimizador de imagem Ewww é grátis?
O EWWW Image Optimizer gratuito permite que você obtenha compressão Pixel Perfect para suas imagens JPG, junto com Lazy Loading, a capacidade de dimensionar suas imagens e conversão automática de formato. Comprimir imagens ilimitadas sem limites de tamanho.
Por que posso fazer upload de WebP para WordPress?
Geralmente o WordPress não permite o . formato webp para mídia WordPress e dá um erro, para resolver esse erro você precisa deste plugin. Basta ativar este plugin e você está pronto para enviar a imagem webp. Para acelerar o site, você precisa adicionar imagens webp ao seu site.
O Safari suporta WebP??
O Safari terá suporte para WebP na versão 14, que deve ser lançada em setembro de 2020. Com o Safari tendo quase 17% da quota de mercado global de navegadores, isso levará o WebP a ser quase totalmente suportado globalmente.
Como faço para converter WebP em PNG?
Como converter WEBP para PNG
- Carregar arquivo (s) webp Selecione os arquivos de Computador, Google Drive, Dropbox, URL ou arrastando-os na página.
- Escolha "para png" Escolha png ou qualquer outro formato que você precise como resultado (mais de 200 formatos suportados)
- Baixe seu png.
 Usbforwindows
Usbforwindows


![Por que a opção “Link permanente” não está sendo exibida nas “Configurações”? [fechado]](https://usbforwindows.com/storage/img/images_1/why_the_permalink_option_is_not_showing_in_the_settings_closed.png)
