- Como faço para postar dados usando Axios no react?
- Como faço para enviar uma solicitação de postagem no react?
- Como faço para postar dados na API em reação?
- Como funciona a postagem do Axios?
- O Axios está usando Fetch?
- Como faço para postar uma API REST no react JS?
- Como faço para enviar um corpo na solicitação POST do Axios?
- Como você faz uma solicitação para reagir?
- Qual é a diferença entre o método GET e o método POST?
- Axios retorna promessa?
- Como obtenho uma resposta do Axios?
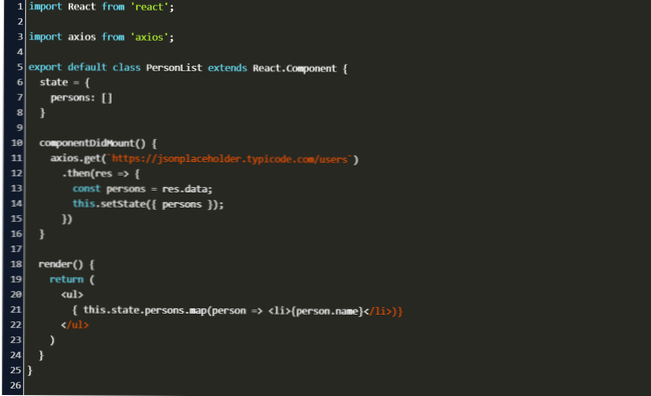
Como faço para postar dados usando Axios no react?
Primeiro, você importa React e Axios para que ambos possam ser usados no componente. Em seguida, você conecta-se ao gancho de ciclo de vida componentDidMount e executa uma solicitação GET. Você usa axios. get (url) com um URL de um endpoint de API para obter uma promessa que retorna um objeto de resposta.
Como faço para enviar uma solicitação de postagem no react?
Solicitação POST usando busca com ganchos React
O segundo parâmetro para o gancho useEffect React é uma matriz de dependências que determina quando o gancho é executado, passando uma matriz vazia faz com que o gancho seja executado apenas uma vez quando o componente é carregado pela primeira vez, como o método de ciclo de vida componentDidMount em um componente de classe.
Como faço para postar dados na API em reação?
Para fazer uma solicitação POST usando Fetch, você deve passar ao método da API fetch um URL de string, um objeto de solicitação contendo o método (neste caso, POST), os cabeçalhos que você precisa enviar ao servidor e o corpo da solicitação.
Como funciona a postagem do Axios?
Axios é um cliente HTTP baseado em Promise para JavaScript que pode ser usado em seu aplicativo front-end e em seu Node. js backend. Ao usar o Axios, é fácil enviar solicitações HTTP assíncronas para endpoints REST e realizar operações CRUD. ... Faça solicitações de http do nó.
É Axios usando Fetch?
Alguns desenvolvedores preferem Axios em vez de APIs integradas por sua facilidade de uso. A API Fetch é perfeitamente capaz de reproduzir os principais recursos do Axios. Fetch: A API Fetch fornece um método fetch () definido no objeto da janela.
...
Artigos relacionados.
| Axios | Buscar |
|---|---|
| Axios tem url no objeto de solicitação. | Fetch não tem url no objeto de solicitação. |
Como faço para postar uma API REST no react JS?
No React, existem várias maneiras de consumir APIs REST em nossos aplicativos. Essas maneiras incluem o uso do método fetch () embutido em JavaScript e Axios, que é um cliente HTTP baseado em promessa para o navegador e o Node.
Como faço para enviar um corpo na solicitação POST do Axios?
Para lidar com essa resposta, usaremos o método then (). axios. post (url, params, "headers": "content-type": "application / json",,) . então (função (resposta) console.
Como você faz uma solicitação para reagir?
Solicitação GET simples usando fetch
Isso envia uma solicitação HTTP GET do React para a api npm para pesquisar todos os pacotes react usando a consulta q = react e, em seguida, atribui o total retornado na resposta à propriedade de estado do componente totalReactPackages para que possa ser exibido no método render ().
Qual é a diferença entre o método GET e o método POST?
Ambos os métodos GET e POST são usados para transferir dados do cliente para o servidor no protocolo HTTP, mas a principal diferença entre os métodos POST e GET é que GET carrega o parâmetro de solicitação anexado na string de URL, enquanto POST carrega o parâmetro de solicitação no corpo da mensagem, o que o torna uma maneira mais segura de transferência de dados do cliente para ...
Axios retorna promessa?
Depois de fazer uma solicitação, o Axios retorna uma promessa que resolverá para um objeto de resposta ou um objeto de erro.
Como obtenho uma resposta do Axios?
Ele faz uma solicitação get para outro servidor usando Axios com os dados que recebe de uma chamada de API que recebe. O segundo snippet é quando o script retorna os dados da chamada em. Na verdade, ele o pegará e gravará no console, mas não o enviará de volta na segunda API. axiosTestResult = axiosTest (); resposta.
 Usbforwindows
Usbforwindows