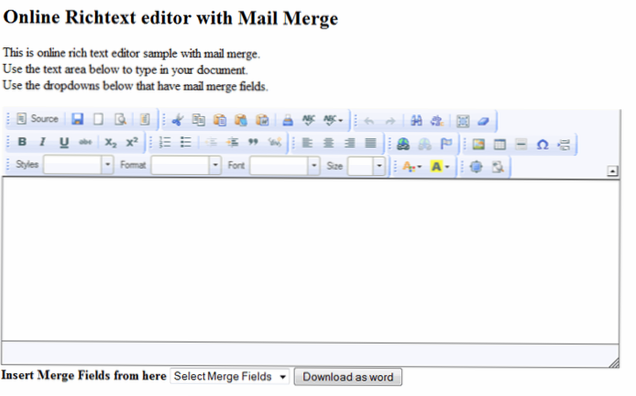
- Como adiciono um editor de rich text ao HTML?
- Como você edita rich text?
- Como adiciono editor de texto à textarea?
- O que é um bloco de rich text?
- Como você adiciona um editor ao HTML?
- Como obtenho um editor de texto em HTML?
- O que é um campo rich text?
- O que é um editor de rich text?
- O que é conteúdo Rich Text?
- Qual é o melhor editor HTML Wysiwyg grátis?
- Como você cria um editor de código?
- O que é o editor Froala?
Como adiciono um editor de rich text ao HTML?
Editor de Rich Text
- Na página Content Type Builder, adicione o campo Rich Text Editor (RTE) a ele.
- Na seção Editar Propriedades do campo RTE, em Versão do Editor, selecione Mais Recente.
- Em Tipo de editor, selecione Personalizado e escolha as opções de formatação que deseja incluir no campo RTE.
Como você edita rich text?
Editar conteúdo em um módulo de rich text
- Para ajustar o estilo, a fonte ou o tamanho da fonte de seu texto, clique nos menus suspensos no canto superior esquerdo da barra de ferramentas.
- Para ajustar a formatação ou alinhamento do texto, ou inserir uma lista com marcadores ou numerada, clique nos ícones na seção central da barra de ferramentas.
Como adiciono editor de texto à textarea?
Editor de Texto HTML
- Em primeiro lugar, adicione um aplicativo da Web e nomeie-o como "Aplicativo da Web".
- Agora, neste aplicativo, adicionaremos uma textarea, um botão e um div.
- Agora, adicione JQuery Link e Tinymce link.
- Agora, adicione a função Tinymce para fazer Textarea como Editor.
- Agora, adicione a função jQuery ao conteúdo Textarea e adicione a div.
O que é um bloco de rich text?
Um elemento de rich text (RTE) é o elemento perfeito para criar conteúdo de formato longo para postagens de blog, sobre páginas, biografias - você escolhe. Em vez de adicionar título individual, parágrafo, lista ou elementos de imagem, você pode clicar duas vezes em um elemento de rich text para criar esses diferentes elementos de conteúdo diretamente.
Como você adiciona um editor ao HTML?
Basicamente, as etapas são: Baixe e instale o código do editor JavaScript. Crie ou edite um formulário da Web que contenha um ou mais elementos textarea. Adicione um pequeno pedaço de JavaScript para converter o (s) elemento (s) textarea em editor (es) WYSIWYG
Como obtenho um editor de texto em HTML?
Ele está disponível em todas as versões do Windows, de onde você o acessa facilmente.
- Etapa 1: Abra o Bloco de Notas (Windows)
- Etapa 2: escrever o código em HTML.
- Etapa 3: Salve o arquivo HTML com . ...
- Etapa 4: Abra a página HTML em seu navegador da web.
- Etapa 1: Abra o editor de texto Sublime (Windows 8):
- Etapa 2: salve a página antes de escrever qualquer código.
O que é um campo rich text?
O que é rich text? Rich text é o texto formatado com opções de formatação comuns, como negrito e itálico, que não estão disponíveis em texto simples. Você formata seus dados usando ferramentas de formatação comuns, como a Faixa de Opções e a Minibarra de Ferramentas.
O que é um editor de rich text?
O Editor de Rich Text é um editor de HTML WYSIWYG Javascript completo. Ele permite que os contribuidores de conteúdo criem e publiquem HTML facilmente em qualquer lugar: no desktop e no celular.
O que é conteúdo Rich Text?
Rich text é mais interessante do que texto simples. Ele suporta formatação de texto, como negrito, itálico e sublinhado, bem como diferentes fontes, tamanhos de fonte e texto colorido. Documentos rich text também podem incluir opções de formatação de página, como margens de página personalizadas, espaçamento de linha e larguras de tabulação.
Qual é o melhor editor de HTML Wysiwyg grátis?
5 principais editores de HTML gratuitos
- CoffeeCup HTML Editor. CoffeeCup oferece um editor de HTML gratuito, mas se você está procurando uma configuração mais WYSIWYG (o que você vê é o que você obtém), ele oferece um editor visual por um custo adicional. ...
- Edição Komodo. Amantes do código aberto se alegram! ...
- Apache NetBeans. ...
- Bloco de anotações++ ...
- Código Visual Studio.
Como você cria um editor de código?
Aqui está o que precisaremos escrever nele:
- vincular os ids html, css e js às variáveis usando o documento.getElementById ()
- definir contentWindow do id do iframe como uma variável.
O que é o editor Froala?
O Froala Editor é um editor de HTML WYSIWYG leve escrito em Javascript que permite recursos de edição de rich text para seus aplicativos. ... Estamos trabalhando continuamente para adicionar novos recursos e levar os recursos de edição WYSIWYG da web Javascript a novos patamares.
 Usbforwindows
Usbforwindows