- Como eu instalo o plugin TinyMCE?
- Como adiciono o plugin TinyMCE ao WordPress?
- O WordPress usa TinyMCE??
- O que é o plugin TinyMCE?
- Como faço para escrever o plugin TinyMCE?
- Como você adiciona um botão personalizado no editor TinyMCE?
- Como você ativa o TinyMCE?
- Como faço para habilitar o editor de texto no WordPress?
- Como faço para usar o plugin avançado TinyMCE no WordPress?
- Como uso as ferramentas do Editor Avançado no WordPress?
- Como adiciono o editor Wysiwyg ao WordPress?
- O que é o editor TinyMCE?
Como eu instalo o plugin TinyMCE?
Estrutura do Arquivo
Para criar um plug-in, você precisa criar um diretório no diretório de plug-ins do TinyMCE. TinyMCE irá carregar o plugin. arquivo js se você usar o tinymce. arquivo js em sua página.
Como adiciono o plugin TinyMCE ao WordPress?
Para instalar o plug-in TinyMCE avançado, siga estas etapas:
- Faça login no seu site WordPress como administrador.
- No painel esquerdo, clique em Plug-ins.
- Clique em Adicionar Novo.
- Na caixa de texto Pesquisar, digite tinymce e clique em Pesquisar Plug-ins.
- Na coluna Nome, localize TinyMCE avançado e clique em Instalar agora.
O WordPress usa TinyMCE??
WordPress é fornecido com o editor de HTML WYSIWYG de código aberto TinyMCE da Moxiecode Systems, AB.
O que é o plugin TinyMCE?
Ele permite que você continue a usar o editor TinyMCE familiar para a maioria das tarefas e, ao mesmo tempo, dá acesso total a todos os blocos e novos recursos no editor de blocos. ... Inclui 15 plug-ins para TinyMCE que são ativados ou desativados automaticamente dependendo dos botões que você escolheu.
Como faço para escrever o plugin TinyMCE?
Comece com um plug-in básico do TinyMCE 5. Faça seu plug-in ter uma caixa de diálogo usando os componentes de IU do TinyMCE 5. Atualize a caixa de diálogo e seus dados dinamicamente após a instanciação. Adicionar ícones SVG personalizados para o botão e item de menu do plugin.
Como você adiciona um botão personalizado no editor TinyMCE?
Aqui está um exemplo:
- editor. addButton ('mybutton', text: "Meu botão", onclick: function () alert ("Meu botão clicado!"););
- function toTimeHtml (data) return '<hora datetime = "'+ data. toString () + '">'+ data. ...
- editor. addButton ('tachado', ícone: 'tachado', onclick: função () editor.
Como você ativa o TinyMCE?
Ativando a barra de ferramentas avançada do TinyMCE
- Clique na seção Plugins no Dashboard.
- Clique no link Ativar abaixo do plugin TinyMCE avançado.
Como faço para habilitar o editor de texto no WordPress?
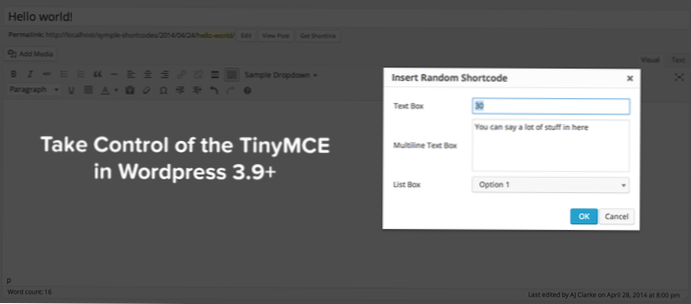
No canto superior direito você notará duas guias: Visual e Texto. Aqui você pode escolher entre os dois modos de editor de texto e trabalhar no modo Visual ou no modo Texto (HTML). Você também notará que cada um dos modos mostra diferentes barras de ferramentas.
Como faço para usar o plugin avançado TinyMCE no WordPress?
Faça login no painel do WordPress, clique em Plug-ins e em Adicionar novo. Procure o plugin de configuração avançada do TinyMCE e clique em Instalar agora. Assim que o plug-in estiver instalado, clique em Ativar.
Como uso as ferramentas do Editor Avançado no WordPress?
Continue abaixo para saber como.
- Faça login no painel do WordPress.
- Navegue até Plugins > Adicionar novo.
- Na caixa de pesquisa, digite Ferramentas do Editor Avançado.
- Clique em Instalar > Ativar.
Como adiciono o editor Wysiwyg ao WordPress?
Adicione WYSIWYG ou WP Editor na caixa Meta personalizada do WordPress
add_action ('add_meta_boxes', 'diwp_add_wysiwyg_editor_metabox'); Na segunda etapa, adicionará o editor WordPress em nossa metabox personalizada, o código a seguir adicionará o editor wp em nossa metabox personalizada. // função que irá adicionar o editor wp na metabox.
O que é o editor TinyMCE?
TinyMCE é um editor de rich text online lançado como software de código aberto sob a LGPL. ... TinyMCE é projetado para se integrar facilmente com bibliotecas JavaScript, como React, Vue. js, AngularJS e Bootstrap, bem como sistemas de gerenciamento de conteúdo como Joomla!, e WordPress.
 Usbforwindows
Usbforwindows