- Como faço para adicionar um botão em Gutenberg?
- Onde está o botão Adicionar Bloco no WordPress?
- Como adiciono um botão flutuante no WordPress?
- Como adiciono um botão personalizado a uma única página de produto?
- Como você adiciona um botão personalizado no editor TinyMCE?
- Como faço para adicionar um botão à minha barra de menu no WordPress?
Como faço para adicionar um botão em Gutenberg?
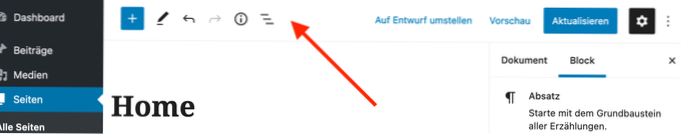
- Passe o mouse sobre o ícone Adicionar Bloco (o sinal de mais no canto superior esquerdo do editor de Gutenberg).
- Selecione os blocos. ...
- A janela de edição do botão aparecerá. ...
- No lado direito, existem mais opções de personalização para botões.
Onde está o botão Adicionar Bloco no WordPress?
Para adicionar um bloco de botão, clique no ícone do Block Inserter. Você também pode digitar o botão / e clicar em Enter em um novo bloco de parágrafo para adicionar um rapidamente. Instruções detalhadas sobre como adicionar blocos podem ser encontradas aqui.
Como adiciono um botão flutuante no WordPress?
Instalação
- Basta fazer login no painel de administração do WordPress.
- Visite o painel de controle > Barra Lateral > Plugins > Adicionar novo.
- Pesquise por “Botão de ação flutuante”
- Instale e ative o plugin “Floating Action Button”.
- Visite o painel de controle > Barra Lateral > Configurações FAB.
- Ative o botão de ação flutuante para exibir no front-end.
Como adiciono um botão personalizado a uma única página de produto?
Se você deseja ter uma configuração de botão diferente dos produtos na loja, você pode fazê-lo na página de edição ou usando a seção “Lista de URLs de botões personalizados”. Clique no botão “Adicionar produtos” que você encontra no topo da página para adicionar novas configurações ao botão.
Como você adiciona um botão personalizado no editor TinyMCE?
Aqui está um exemplo:
- editor. addButton ('mybutton', text: "Meu botão", onclick: function () alert ("Meu botão clicado!"););
- function toTimeHtml (data) return '<hora datetime = "'+ data. toString () + '">'+ data. ...
- editor. addButton ('tachado', ícone: 'tachado', onclick: função () editor.
Como faço para adicionar um botão à minha barra de menu no WordPress?
Adicione botões ao seu menu de navegação
- No painel de administração do WordPress, vá para Aparência > Menus ou personalizar > Menus.
- Se você tiver mais de um menu, selecione o que deseja editar na lista.
- Adicione o item de menu que se tornará um botão.
- Clique em Salvar Menu ou continue para a próxima tarefa.
 Usbforwindows
Usbforwindows