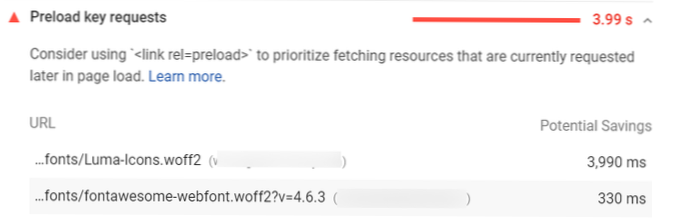
- Como faço para pré-carregar uma Fontwesome Webfont?
- Onde coloco o pré-carregamento do link reload no Wordpress?
- Como o pré-carregamento é implementado?
- Como faço para pré-carregar arquivos WOFF?
- Você deve pré-carregar fontes?
- Como faço para pré-carregar fontes?
- O que é pré-carregado no WordPress?
- Como faço para pré-carregar o cache no WordPress?
- Como faço para pré-carregar imagens no WordPress?
- Como posso saber se a pré-carga está funcionando?
- O que a pré-carga REL faz?
- O que significa pré-carga?
Como faço para pré-carregar uma Fontwesome Webfont?
O recurso http: // maxcdn.bootstrapcdn.com / font-awesome / 4.3.0 / fonts / fontawesome-webfont.woff2?v = 4.3.0 foi pré-carregado usando o pré-carregamento do link, mas não foi usado dentro de alguns segundos do evento de carregamento da janela. Certifique-se de que não foi pré-carregado à toa.
Onde coloco o pré-carregamento do link reload no Wordpress?
O pré-carregamento permite que você especifique recursos (como fontes, imagens, JavaScript e CSS) que são necessários imediatamente ou logo durante o carregamento de uma página. Uma tag rel do link é adicionada na parte superior do <cabeça> </cabeça> seção em todas as páginas do seu site.
Como o pré-carregamento é implementado?
Pré-carregando conteúdo com rel = "preload"
- O básico. Você costuma usar <link> para carregar um arquivo CSS para estilizar sua página com: <link rel = "stylesheet" href = "styles / main.css "> ...
- Incluindo um tipo MIME. <link> os elementos podem aceitar um atributo de tipo, que contém o tipo MIME do recurso para o qual o elemento aponta. ...
- Buscas habilitadas para CORS. ...
- Incluindo mídia.
Como faço para pré-carregar arquivos WOFF?
Este codelab usa Chrome DevTools. Baixe o Chrome se ainda não o tiver. Este codelab mostra como pré-carregar fontes da web usando rel = "preload" para remover qualquer flash de texto não estilizado (FOUT).
Você deve pré-carregar fontes?
Resumo: se você não estiver usando uma estratégia de carregamento de fontes, o uso de pré-carregamento com fontes da web reduzirá a quantidade de visitantes FOIT que verão quando visitarem seu site - pago com o sacrifício do tempo inicial de renderização. Não pré-carregue muito ou o custo para renderização inicial será muito alto.
Como faço para pré-carregar fontes?
A seguir, vamos falar sobre algumas das melhores práticas para usar corretamente o pré-carregamento de fontes.
- Limite o número de fontes e formatos que você pré-carrega. ...
- Certifique-se de que as fontes pré-carregadas correspondem ao seu CSS. ...
- Certifique-se de usar o atributo crossorigin.
O que é pré-carregado no WordPress?
O pré-carregamento é um <link rel> tag que diz aos navegadores que eles devem carregar e armazenar em cache um recurso o mais rápido possível. Você pode, por exemplo, usar este código para que o navegador busque seu estilo.arquivo css logo após carregar sua página: <link rel = "preload" href = "/ style.css "as =" estilo "/>
Como faço para pré-carregar o cache no WordPress?
Instalação
- Faça upload dos arquivos do plug-in para o diretório / wp-content / plugins / preload-fullpage-cache ou instale o plug-in diretamente na tela de plug-ins do WordPress.
- Ative o plugin através da tela 'Plugins' no WordPress.
- Sente-se e relaxe!
Como faço para pré-carregar imagens no WordPress?
Instalação
- Navegue até “Adicionar novo” no painel de plug-ins.
- Pesquise por “Pré-carregar imagens”
- Clique em “Instalar agora”
- Ative o plugin no painel do plugin.
Como posso saber se a pré-carga está funcionando?
Para verificar se o pré-carregamento tem alguma influência no desempenho, você deve dar uma olhada nas vezes e na ordem dos recursos que estão sendo carregados no DevTools Network Monitor. Dito isso, o pré-carregamento na verdade ainda não funciona no Firefox (a partir da versão 68).
O que a pré-carga REL faz?
<link rel = "preload"> diz ao navegador para baixar e armazenar em cache um recurso (como um script ou uma folha de estilo) o mais rápido possível. É útil quando você precisa desse recurso alguns segundos depois de carregar a página e deseja acelerá-lo. O navegador não faz nada com o recurso após baixá-lo.
O que significa pré-carga?
verbo transitivo. : para carregar com antecedência e especialmente em um momento removido daquele em que usa software pré-carregado.
 Usbforwindows
Usbforwindows