- O Shadow DOM é igual ao Dom virtual?
- Posso usar Shadow DOM?
- Como faço para me livrar do Shadow DOM?
- Qual é a vantagem do Shadow DOM?
- Iframe é uma sombra Dom?
- Como você faz uma sombra Dom?
- Como faço para acessar os elementos Shadow DOM?
- O que é o front end do Dom?
- O que é sombra Dom LWC?
- O que é Shadow DOM com exemplo?
- Como você encontra Shadow DOM?
- Como o DOM virtual é criado em react?
O Shadow DOM é igual ao Dom virtual?
DOM virtual é qualquer tipo de representação de um DOM real. ... Shadow DOM refere-se à capacidade do navegador de incluir uma subárvore de elementos DOM na renderização de um documento, mas não na árvore DOM do documento principal.
Posso usar Shadow DOM?
Shadow DOM permite que árvores DOM ocultas sejam anexadas a elementos na árvore DOM regular - esta árvore DOM sombra começa com uma raiz sombra, abaixo da qual pode ser anexada a qualquer elemento que você quiser, da mesma forma que o DOM normal.
Como faço para me livrar do Shadow DOM?
Shadow DOM, não pode ser removido depois de criado. Só pode ser substituído por um novo. Para ver como os navegadores implementam shadow DOM para elementos como input ou textarea, vá para DevTools > Definições > Elementos > [x] Mostrar a sombra do agente do usuário DOM .
Qual é a vantagem do Shadow DOM?
Mas, ao fazer isso, você tira proveito de seus benefícios (escopo CSS, encapsulamento DOM, composição) e cria elementos personalizados reutilizáveis, que são resilientes, altamente configuráveis e extremamente reutilizáveis. Se os elementos personalizados são a maneira de criar um novo HTML (com uma API JS), o shadow DOM é a maneira como você fornece seu HTML e CSS.
Iframe é uma sombra Dom?
Consequentemente, a inicialização do iframe é muito mais lenta do que o DOM shadow, onde todas as solicitações já estão "na página", por assim dizer: O DOM Shadow é um dos quatro padrões de componentes da Web que podem entregar conteúdo de maneira semelhante a iframes em termos de encapsulamento, mas sem as sobrecargas negativas.
Como você faz uma sombra Dom?
Shadow DOM é uma maneira de criar um DOM local de componente.
- shadowRoot = elem. attachShadow (mode: open | closed) - cria sombra DOM para elem . Se mode = "open", então é acessível como elem. propriedade shadowRoot.
- Podemos preencher shadowRoot usando innerHTML ou outros métodos DOM.
Como faço para acessar os elementos Shadow DOM?
Você também pode apenas habilitar a opção Show Shadow DOM no DevTools e procurar por atributos chamados pseudo . Os autores de componentes também podem criar seus próprios pseudo-elementos para expor partes de seu Shadow DOM (veja o segundo exemplo aqui).
O que é o front end do Dom?
O Document Object Model (DOM) é uma interface de programação para documentos HTML e XML. Ele representa a página para que os programas possam alterar a estrutura, estilo e conteúdo do documento. O DOM representa o documento como nós e objetos. Dessa forma, as linguagens de programação podem se conectar à página. Uma página da web é um documento.
O que é sombra Dom LWC?
Shadow DOM é um padrão que encapsula a estrutura do modelo de objeto de documento interno (DOM) de um componente da web. A árvore de sombra afeta como você trabalha com CSS, eventos e o DOM. ... Como nem todos os navegadores compatíveis com o Salesforce implementam Shadow DOM, o LWC usa um shadow DOM polyfill.
O que é Shadow DOM com exemplo?
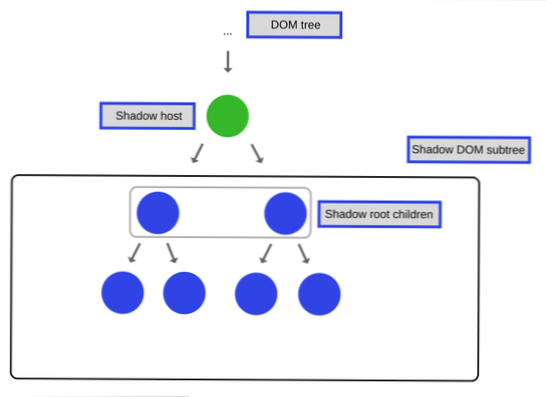
Shadow DOM permite que você coloque os filhos em uma subárvore com escopo definido, para que o CSS no nível do documento não possa remodelar o botão acidentalmente. Esta subárvore é chamada de árvore de sombra. A raiz da sombra é o topo da árvore da sombra. O elemento ao qual a árvore está anexada ( <meu-cabeçalho> ) é chamado de host sombra.
Como você encontra Shadow DOM?
Venha ao Ponto
- Light DOM é relativo.
- Um elemento pode participar de uma raiz de sombra e de um dom de luz ao mesmo tempo. não há "é parte de um DOM de sombra OU um DOM de luz?"
Como o DOM virtual é criado em react?
Sempre que o método setState () é chamado, ReactJS cria todo o DOM Virtual do zero. Criar uma árvore inteira é muito rápido, então não afeta o desempenho. A qualquer momento, o ReactJS mantém dois DOM virtuais, um com o estado de DOM Virtual atualizado e outro com o estado anterior de DOM Virtual.
 Usbforwindows
Usbforwindows