- Por que meu CSS personalizado não está funcionando??
- Como adiciono um CSS personalizado ao meu site WordPress?
- Por que meu CSS do WordPress não está funcionando?
- Como adiciono CSS personalizado ao Semplice?
- O que fazer se o CSS não estiver funcionando?
- Como posso saber se o CSS é aplicado?
- Como você adiciona um CSS personalizado a uma página específica?
- Como posso adicionar CSS personalizado ao Elementor gratuitamente?
- Como faço para usar CSS personalizado?
- Como eu limpo o cache do Elementor?
- O WordPress funciona com CSS??
- Como faço para substituir CSS no WordPress?
Por que meu CSS personalizado não está funcionando??
Motivo: você pode ter excluído uma classe CSS personalizada e / ou conjunto de IDs CSS para um elemento ao qual deseja aplicar o código CSS. Correção: verifique novamente seu código CSS para garantir que seu seletor CSS exista na página.
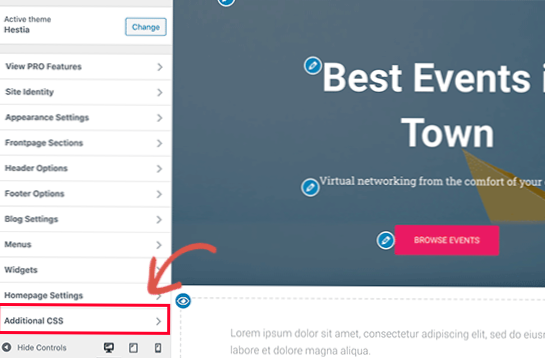
Como adiciono um CSS personalizado ao meu site WordPress?
Primeiro, você precisa acessar a página Temas »Personalizar. Isso iniciará a interface do personalizador de temas do WordPress. Você verá uma prévia ao vivo do seu site com várias opções no painel esquerdo. Clique na guia CSS Adicional no painel esquerdo.
Por que meu CSS do WordPress não está funcionando?
wp_enqueue_style ('total-child-css', ... Aqui está o truque: certifique-se de que o tema filho TAMBÉM depende da folha de estilo dos botões de reação. Tudo o que precisamos fazer é encontrar o "identificador" dessa folha de estilo e adicioná-lo ao nosso array de dependência. Infelizmente, o WordPress não facilita encontrar o identificador de folhas de estilo.
Como adiciono CSS personalizado ao Semplice?
Para adicionar CSS personalizado que ocorrerá em todo o seu site, navegue até Personalizar > Avançado > CSS customizado.
O que fazer se o CSS não estiver funcionando?
Dois pontos e ponto e vírgula: certifique-se de incluir dois pontos (:) entre cada propriedade e valor CSS (por exemplo, font-size: 26px) e um ponto e vírgula (;) após cada valor para que o navegador possa ler seu CSS. Uso correto de espaços em branco: na maioria das vezes, o CSS não é muito exigente quanto a espaços em branco (o que inclui tabulações e espaços).
Como posso saber se o CSS é aplicado?
Ele dirá quais estilos estão sendo usados e não são usados por aquela página. O Google Chrome tem duas maneiras de verificar CSS não utilizado. 1. Guia Auditoria: > Clique com o botão direito + Inspecionar elemento na página, encontre a guia "Auditoria" e execute a auditoria, certificando-se de que "Desempenho da página da web" esteja marcado.
Como você adiciona um CSS personalizado a uma página específica?
Basta fazer login no painel de administração do WordPress, ir ao menu Plug-ins e clicar em Adicionar novo. No campo de pesquisa, digite CSS personalizado específico de postagem / página e clique em Pesquisar plug-ins. Em seguida, você pode instalá-lo simplesmente clicando no botão “Instalar agora”.
Como posso adicionar CSS personalizado ao Elementor gratuitamente?
Elemento super simples ou CSS personalizado gratuito
- Etapa 1: Abra o personalizador de tema.
- Etapa 2: clique na guia CSS adicional.
- Etapa 3: adicione seu código CSS.
Como faço para usar CSS personalizado?
Navegue até a aparência -> Personalize a seção do seu painel, role até a parte inferior da página e clique em CSS adicional. Isso abrirá uma ferramenta embutida que permitirá a você adicionar qualquer código CSS. É fácil de usar e permite que você visualize as versões do seu site para celular e tablet.
Como eu limpo o cache do Elementor?
Vá para Elementor > Ferramentas > Regenere CSS e clique no botão Regenerar Arquivos. Atualize sua página. Pode ser necessário fazer uma pequena alteração para habilitar o botão Atualizar. Limpe todo o cache, incluindo o cache do servidor, se existir, quaisquer plug-ins de cache do WordPress que você esteja usando e o cache do seu próprio navegador.
O WordPress funciona com CSS??
CSS ou Cascading Style Sheets é uma linguagem de folha de estilo usada para definir a aparência visual e a formatação de documentos HTML. Temas WordPress usam CSS e HTML para produzir os dados gerados pelo WordPress. Cada tema WordPress contém um estilo. ... arquivo css.
Como faço para substituir CSS no WordPress?
No back-end do WordPress: vá para: Nome do tema GK -> Opções de modelo -> Avançado -> Use a substituição. arquivo css [Ativado] + clique no botão Salvar alterações. Isso permite a substituição. arquivo css para uso, portanto, quaisquer alterações adicionadas ao arquivo serão aplicadas ao seu site, substituindo quaisquer regras existentes, se necessário.
 Usbforwindows
Usbforwindows