- Como mudo a cor de fundo de um div?
- Como eu mudo a cor de fundo da minha postagem do WordPress?
- Como mudo a cor de fundo de uma seção em HTML?
- Qual é o código para alterar o plano de fundo em Javascript?
- Como posso mudar a cor de fundo?
- Como posso mudar a cor de fundo de uma div no bootstrap?
- Como você altera a cor de fundo no Google Chrome?
- Como você muda a cor de fundo em suas histórias do Instagram?
- Como faço para adicionar uma imagem de fundo ao Gutenberg?
- Qual propriedade é usada para mudar a cor de fundo?
- Como você coloca um plano de fundo em HTML?
- Como você muda a cor de fundo no CSS?
Como mudo a cor de fundo de um div?
Como alterar a cor de fundo de uma Div
- Adicione uma classe CSS ao div que deseja alterar. Primeiro, encontre o div em seu código HTML e adicione uma classe à tag de abertura. ...
- Adicione o novo seletor de classe ao seu código CSS. Em seguida, vá para seu código CSS e adicione seu novo seletor de classe. ...
- Escolha uma nova cor de fundo.
Como eu mudo a cor de fundo da minha postagem do WordPress?
A cor de fundo de um site WordPress pode ser alterada modificando o CSS.
- Antes de fazer qualquer alteração em um tema WordPress, adicione um tema filho.
- Faça login no WordPress.
- Vá para Aparência > editor.
- Insira o CSS para alterar a cor de fundo. Abaixo está o código de amostra: .site background-color: #XXXXXX; . ...
- Clique em Atualizar arquivo.
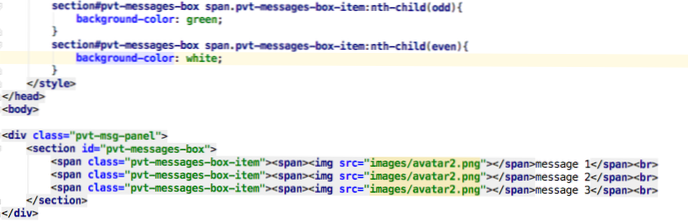
Como mudo a cor de fundo de uma seção em HTML?
Para definir a cor de fundo em HTML, use o atributo de estilo. O atributo style especifica um estilo embutido para um elemento. O atributo é usado com o HTML <corpo> tag, com a propriedade CSS background-color. HTML5 não suporta o <corpo> atributo tag bgcolor, então o estilo CSS é usado para adicionar cor de fundo.
Qual é o código para alterar o plano de fundo em Javascript?
corpo. estilo. background = color; janela. addEventListener ("load", function () changeBackground ('red'));
Como posso mudar a cor de fundo?
Como mudar a cor de fundo.
- Envio. Envio. Importe imagens de seu dispositivo, suas bibliotecas Creative Cloud, canais sociais ou Adobe Stock.
- Ícone de redimensionamento. Remover imagem de fundo. Selecione a imagem desejada. ...
- Ícone de redimensionamento. Mudar a cor de fundo. ...
- Download. Download.
Como posso mudar a cor de fundo de uma div no bootstrap?
“Como definir a cor de fundo para div no bootstrap” Código de resposta
- <p>. texto-primário</ p>
- <p>. texto-secundário</ p>
- <p>. ...
- <p>. ...
- <p>. ...
- <p>. ...
- <p>. ...
- <p>.
Como você altera a cor de fundo no Google Chrome?
Mudar o fundo
- Em um computador, abra um site no Google Sites clássico.
- No canto superior direito, clique em Mais ações. Gerenciar site.
- No menu à esquerda, clique em Temas, cores e fontes.
- Faça alterações no plano de fundo. Em seguida, na parte superior, clique em Salvar.
Como você muda a cor de fundo em suas histórias do Instagram?
Depois de tirar a foto, toque no ícone da caneta na parte superior da tela e selecione uma cor para o fundo. Em seguida, toque e segure em qualquer lugar da tela e a cor que você selecionou preencherá a tela. Toque em Concluído ou na marca de seleção para salvar a seleção de cores.
Como faço para adicionar uma imagem de fundo ao Gutenberg?
Vamos lá!
...
Uso básico da imagem de “capa” em Gutenberg, versão de texto
- Na tela de edição de postagem do WordPress (bloco), clique no ícone “+” para adicionar um bloco à sua postagem.
- Digite “capa” e clique no bloco “Capa” da lista de Blocos Comuns.
- Lá você deve obter um seletor de mídia e / ou seletor de cores.
Qual propriedade é usada para mudar a cor de fundo?
Explicação: A propriedade background-color em CSS é usada para alterar a cor de fundo de um elemento.
Como você coloca um plano de fundo em HTML?
Em HTML, podemos adicionar facilmente a imagem de fundo no documento Html que deve ser exibido em uma página da web usando os dois métodos a seguir: Usando o atributo Background (Html Tag)
...
- <! Doctype Html>
- <Html>
- <Cabeça>
- <Título>
- Adicione a imagem de fundo usando o atributo de fundo.
- </Título>
- </Cabeça>
- <Corpo>
Como você muda a cor de fundo no CSS?
A propriedade background-color especifica a cor de fundo de um elemento.
- A cor de fundo de uma página é definida assim: body ...
- Aqui o <h1>, <p>, e <div> os elementos terão cores de fundo diferentes: h1 ...
- div cor de fundo: verde; ...
- div
 Usbforwindows
Usbforwindows