- Como faço para criar um modelo de paginação personalizado no wordpress?
- O que é paginação no Elementor?
- Como adiciono paginação ao meu modelo de página personalizado?
- Como você adiciona paginação?
- Qual sistema de grade é melhor?
- Qual sistema de grade o Elementor usa?
- O que é um design de web de layout de grade?
- O que é portfólio Elementor?
Como faço para criar um modelo de paginação personalizado no wordpress?
get_query_var ('paged'): 1; $ original_query = $ wp_query; $ wp_query = null; $ args = array ('posts_per_page' =>5, 'tag' => raspee); $ wp_query = novo WP_Query ($ args); if (have_posts ()): while (have_posts ()): the_post (); get_template_part ('conteúdo'); fim; next_posts_link (); anterior_posts_link (); fim se; $ wp_query = ...
O que é paginação no Elementor?
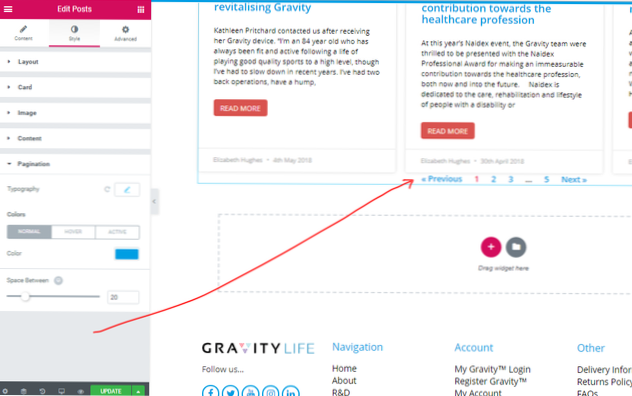
No Elementor, você pode usar os widgets de Postagens para exibir os artigos em seu site. Você também pode usar o widget Arquivar postagens para exibir os arquivos em seu site. Esses widgets têm uma opção de configuração de paginação, permitindo que você adicione navegação em qualquer parte do seu site onde você os usa. elementor, elementor pro.
Como adiciono paginação ao meu modelo de página personalizado?
php $ paged = (get_query_var ('paged')) ? get_query_var ('paged'): 1; query_posts (array ('post_type' => 'post', 'category_name' => 'notícias', 'categoria' => 1, 'posts_per_page' => 2, 'paged' => $ paged)); // O Loop while (have_posts ()): the_post ();?>
Como você adiciona paginação?
Adicionando paginação ao seu site
- Etapa 1 - Adicione o HTML abaixo à sua página da web. ...
- Etapa 2 - Adicione o CSS abaixo à folha de estilo principal do seu site. ...
- Etapa 3 - Adicione o JavaScript abaixo a um arquivo chamado paging. ...
- Etapa 4 - Adicione os itens abaixo à sua página da web.
Qual sistema de grade é melhor?
5 principais sistemas de grade para web designers
- Grade Simples. Simple Grid faz jus ao seu nome com um sistema simples. ...
- Puro. Pure é uma ferramenta popular para documentação. ...
- Flexbox Grid. Flexbox Grid lidera o caminho para flex display. ...
- Bootstrap. Bootstrap tem muito a oferecer gratuitamente. ...
- Fundação. A base é ótima para projetos responsivos.
Qual sistema de grade o Elementor usa?
Elementor inclui um sistema de grade gerado semiautomaticamente. Usando seções, colunas e as várias configurações de espaçamento como lacuna de coluna, preenchimento e margem, você obtém um fluxo de trabalho mais rápido, nunca se preocupando em colocar cada widget no ponto exato.
O que é um design de web de layout de grade?
Uma grade, em web design, é a divisão do layout com (ou às vezes ambas) as diretrizes verticais e horizontais. Ele forma a estrutura básica ou esqueleto de sua interface de usuário.
O que é portfólio Elementor?
O widget de portfólio permite que você exiba suas postagens, páginas e tipos de post personalizados em uma grade atraente e filtrável.
 Usbforwindows
Usbforwindows