- Temas WordPress usam bootstrap?
- Como adiciono Bootstrap CSS ao meu tema WordPress?
- O bootstrap é bom para WordPress?
- Como faço para converter um tema WordPress em bootstrap?
- Como faço para usar o bootstrap?
- Como faço para instalar o bootstrap?
- Como faço para vincular um CSS de estilo a um tema WordPress?
- Como faço para integrar um modelo WordPress?
- Como faço para usar a barra de navegação bootstrap no WordPress?
Temas WordPress usam bootstrap?
O bootstrap também pode ser usado para criar temas WordPress personalizados e responsivos a dispositivos móveis. Embora a estrutura do Bootstrap não tenha sido projetada para compatibilidade com WordPress, ela pode ser integrada em um site WordPress existente e seus elementos de estilo CSS podem ser aplicados ao código principal do WordPress.
Como adiciono Bootstrap CSS ao meu tema WordPress?
Criar tema WordPress Bootstrap a partir do zero
- Etapa 1: crie sua pasta de temas. ...
- Etapa 2: Baixe o Bootstrap. ...
- Etapa 3: Crie alguns arquivos. ...
- Etapa 4: Editar estilo. ...
- Etapa 5: editar funções. ...
- Etapa 6: Estrutura da página. ...
- Etapa 7: editar o cabeçalho. ...
- Etapa 8: editar funções.php, novamente.
O bootstrap é bom para WordPress?
Além de outros aplicativos, o Bootstrap também pode ser usado para o desenvolvimento de temas WordPress. É muito fácil conectá-lo ao CMS, e suas classes predefinidas permitem que os desenvolvedores criem temas personalizados e responsivos do WordPress muito rápido: economia de tempo e dinheiro.
Como faço para converter um tema WordPress em bootstrap?
Etapa 1: Descompacte o Bootstrap
- Em primeiro lugar, instale o WordPress em seu domínio.
- Baixe e descompacte o Bootstrap.
- Uma vez feito isso, conecte-se usando um cliente FTP como o FileZilla.
- Navegue até wp-content > temas.
- Crie uma nova pasta na pasta Themes e nomeie-a BootSTheme. ...
- Quase toda instalação do WordPress contém os seguintes arquivos:
Como faço para usar o bootstrap?
Tutorial de bootstrap
- Etapa 1: configuração e visão geral. Crie uma página HTML. Carregue o Bootstrap via CDN ou hospede-o localmente. Incluir jQuery. Carregar JavaScript Bootstrap. Junte tudo.
- Etapa 2: crie sua página de destino. Adicionar uma barra de navegação. Incluir CSS personalizado. Crie um contêiner de conteúdo de página. Adicionar imagem de fundo e JavaScript personalizado. Adicionar uma sobreposição.
Como faço para instalar o bootstrap?
Passos
- Clique no botão Download. ...
- Clique no botão Download abaixo de "CSS e JS compilados."Isso fará o download dos arquivos Bootstrap completos para o seu computador como um arquivo ZIP. ...
- Extraia os arquivos do arquivo ZIP. ...
- Mova as pastas extraídas para a mesma pasta dos arquivos HTML do seu site.
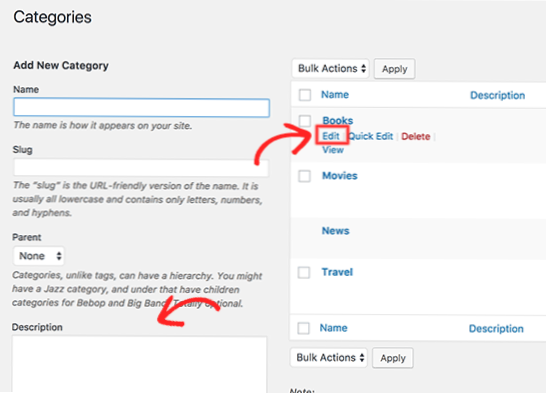
Como faço para vincular um CSS de estilo a um tema WordPress?
Para adicionar CSS ao WordPress, você só precisa:
- Navegue até a aparência > Personalize em seu painel do WordPress para abrir o WordPress Customizer.
- Selecione a opção CSS adicional no menu à esquerda na interface do WordPress Customizer:
Como faço para integrar um modelo WordPress?
1. Conversão manual de HTML para WordPress
- Etapa 1: Criar uma nova pasta de tema.
- Etapa 2: Copiar o código CSS.
- Etapa 3: separe o HTML existente.
- Etapa 4: alterar o cabeçalho. php e índice. Arquivos php para WordPress.
- Etapa 5: captura de tela e upload.
- Etapa 1: escolha um tema.
- Etapa 2: Criar uma nova pasta de tema.
- Etapa 3: crie uma folha de estilo.
Como faço para usar a barra de navegação bootstrap no WordPress?
Adicionando o Menu Responsivo de Bootstrap ao seu Tema WordPress
php wp_nav_menu (array ('theme_location' => 'top_menu', 'profundidade' => 2, 'container' => falso, 'menu_class' => 'navbar-nav mr-auto', 'fallback_cb' => 'WP_Bootstrap_Navwalker :: fallback', // Processar o menu de navegação usando nosso navegador de navegação personalizado.
 Usbforwindows
Usbforwindows