- Como executo um script após o carregamento da página?
- Como você adiciona um inline a um script WordPress?
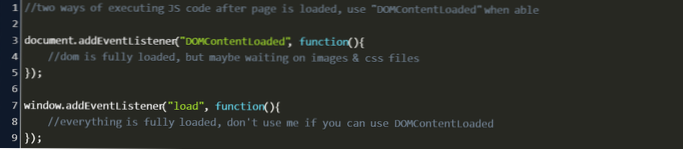
- Como faço para carregar um script no carregamento?
- Como eu habilito o JavaScript no WordPress?
- Como você deve importar um JavaScript externo e executá-lo somente depois que todo o resto for carregado?
- O que garante se a página é executada pela primeira vez?
- Como você escreve um script embutido em HTML?
- Como faço para localizar um script WordPress?
- Como faço para enfileirar um arquivo JS no WordPress?
- O que acontece se o usuário usar o método moveBy () no script?
- Como faço para saber se um DOM está carregado?
- Qual é a sintaxe JavaScript correta para escrever Hello World?
Como executo um script após o carregamento da página?
Com jQuery, você pode executar o código JavaScript assim que o DOM estiver totalmente carregado usando o . método ready (), que é equivalente a window. onload em JavaScript.
...
Qualquer uma das seguintes sintaxes pode ser usada, que são todas iguais:
- $ (documento). pronto (manipulador)
- $ ("documento"). pronto (manipulador)
- $ (). pronto (manipulador)
Como você adiciona um inline a um script WordPress?
Adicionando scripts embutidos ao WordPress:
- wp_print_scripts / admin_print_scripts - Adicione qualquer código ao cabeçalho.
- wp_localize_script () - Adicione quaisquer variáveis JS a qualquer script registrado.
- wp_add_inline_script () - Adicione qualquer código JS a qualquer script registrado.
Como faço para carregar um script no carregamento?
Uma solução muito comum para esse problema é colocar a tag de script na parte inferior da página, logo antes do fechamento </corpo> marcação. Ao fazer isso, o script é carregado e executado depois que toda a página já foi analisada e carregada, o que é uma grande melhoria em relação à alternativa principal.
Como eu habilito o JavaScript no WordPress?
Adicione JavaScript personalizado em seu site WordPress
- Faça login no seu site WordPress.
- Vá para Plugins > Adicionar novo.
- Pesquise por "Scripts de cabeçalho e rodapé".
- Clique em "Instalar agora" e ative o plugin.
Como você deve importar um JavaScript externo e executá-lo somente depois que todo o resto for carregado?
A melhor técnica
- Crie dois arquivos JavaScript. ...
- Inclua o primeiro arquivo JavaScript com um <roteiro> tag na parte inferior da página, dentro do </corpo> .
- Crie um segundo <roteiro> tag que chama a função para carregar o segundo arquivo JavaScript e contém qualquer código de inicialização adicional.
O que garante se a página é executada pela primeira vez?
PreInit. Verifique a propriedade IsPostBack para determinar se esta é a primeira vez que a página está sendo processada.
Como você escreve um script embutido em HTML?
JavaScript embutido pode ser obtido usando a tag Script dentro do corpo do HTML, e em vez de especificar a fonte (src = ”…”) do arquivo JavaScript na tag Script, temos que escrever todo o código JavaScript dentro da tag Script.
Como faço para localizar um script WordPress?
Para citar o códice: Localiza um script registrado com dados para uma variável JavaScript. Isso permite que você ofereça traduções adequadamente localizadas de quaisquer strings usadas em seu script. Isso é necessário porque o WordPress atualmente oferece apenas uma API de localização em PHP, não diretamente em JavaScript ..
Como faço para enfileirar um arquivo JS no WordPress?
Existem duas etapas executadas ao enfileirar um script ou um estilo. Primeiro você o registra - informa ao WordPress que ele está lá - e então o coloca na fila, o que eventualmente o envia para o cabeçalho ou antes da tag de fechamento do corpo. A razão para ter duas etapas tem a ver com modularidade.
O que acontece se o usuário usar o método moveBy () no script?
O método moveBy () da interface da janela move a janela atual em um determinado valor. Nota: Esta função move a janela em relação à sua localização atual. Em contraste, janela. moveTo () move a janela para um local absoluto.
Como posso saber se um DOM está carregado?
A maneira entre navegadores de verificar se o documento foi carregado em JavaScript puro é usando o readyState .
- if (documento. readyState === 'complete') // A página está totalmente carregada ...
- deixe stateCheck = setInterval (() => if (documento. readyState === 'completo') clearInterval (stateCheck); // documento pronto, 100); ...
- documento.
Qual é a sintaxe JavaScript correta para escrever Hello World?
documento. write ("Hello World") é a sintaxe correta para escrever qualquer coisa dentro da função Javascript.
 Usbforwindows
Usbforwindows