- Como adiciono texto a um widget de foto?
- Como adiciono widget de texto?
- Como adiciono uma imagem a um widget?
- Como faço para adicionar um widget personalizado?
- Como faço para usar o widget de imagem em flutter?
- Existe um widget de texto?
- Como adiciono texto personalizado ao widget Smith?
- Como adiciono um widget ao Widgetsmith?
- O que é um widget de imagem?
- Como faço para criar um widget?
Como adiciono texto a um widget de foto?
Para adicionar este widget, abra a guia Widgets e procure o Texto & Widget de imagem. Arraste este widget para o local desejado de seu editor e ele abrirá o conteúdo e as opções de design. Usando a guia de conteúdo, você pode selecionar a imagem e adicionar / editar o conteúdo.
Como adiciono widget de texto?
Você adiciona um widget de outro site à barra lateral da seguinte maneira:
- Copie o código de incorporação do widget que deseja adicionar.
- Clique na guia Texto no widget Texto.
- Cole o código de incorporação no widget de texto.
- Clique em Salvar e Fechar.
- Agora você deve ver o widget na barra lateral.
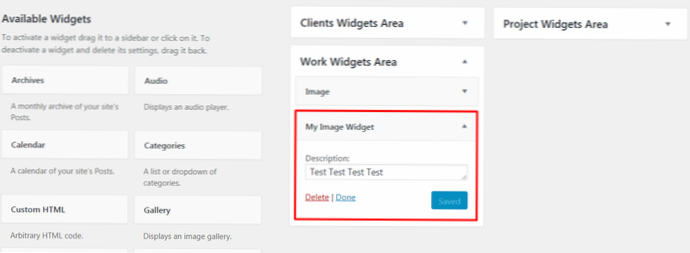
Como adiciono uma imagem a um widget?
Adicionando uma Imagem
- Adicione o widget de imagem à barra lateral desejada.
- Adicione seu título.
- Clique em Adicionar Imagem.
- Selecione um arquivo de sua biblioteca de mídia ou clique em Carregar arquivos para carregar uma imagem.
- Adicione o texto que deseja que apareça abaixo da imagem no campo Legenda.
Como faço para adicionar um widget personalizado?
Registre um widget personalizado
- Em uma janela do navegador, faça login no seu portal.
- Clique na guia Meu conteúdo da página de conteúdo.
- Clique em Adicionar item e escolha um aplicativo.
- Escolha a extensão do aplicativo (AppBuilder) e forneça a URL para o seu arquivo de manifesto. ...
- Clique na caixa Título. ...
- Adicionar tags na caixa Tags.
- Clique em Adicionar Item.
Como faço para usar o widget de imagem em flutter?
Como incluir imagens em seu aplicativo Flutter
- Crie uma pasta de ativos / imagens. pasta de ativos / imagens. ...
- Adicione sua imagem à nova pasta. Você pode simplesmente copiar sua imagem em ativos / imagens . ...
- Registre a pasta de ativos no pubspec. yaml. ...
- Use a imagem no código. Obtenha o ativo em um widget de imagem com imagem. ...
- Reinicie seu aplicativo. Ao fazer alterações no pubspec.
Existe um widget de texto?
Widgets são a maneira mais fácil de personalizar seu dispositivo Android e adicionar funcionalidades extras a uma tela estática. ... De qualquer forma, existem vários widgets baseados em texto legais que exibirão tudo, desde a hora até o nível da bateria do seu telefone, usando palavras - e apenas palavras.
Como adiciono texto personalizado ao widget Smith?
Siga estas etapas para cada widget Widgetsmith personalizado que deseja adicionar à tela inicial:
- Vá para a esquerda da tela inicial, para a página Widgets.
- Role até a parte inferior e toque em Editar.
- Toque no botão "+" no canto.
- Pesquise por "Widgetsmith" e selecione-o.
- Toque no widget de tamanho que deseja adicionar e selecione Adicionar widget.
Como adiciono um widget ao Widgetsmith?
Para adicionar o widget, vá para a tela inicial do seu iPhone e pressione e segure em uma parte vazia da tela para entrar no modo Jiggle. Aqui, toque no botão “+” no canto superior esquerdo. Selecione o aplicativo Widgetsmith na lista de widgets. Agora, vá até o widget Médio e toque no botão "Adicionar widget".
O que é um widget de imagem?
Image Widget é um plugin simples que usa o gerenciador de mídia WordPress nativo para adicionar widgets de imagem ao seu site. Adicione fotos facilmente ao seu site sem usar código HTML. O Image Widget faz o trabalho para você, fornecendo uma interface intuitiva de arrastar e soltar para que você possa adicionar fotos a qualquer área de widget em seu site.
Como faço para criar um widget?
Crie e execute o projeto no Android Studio. Quando o aplicativo aparecer, toque no botão home. Toque & segure qualquer espaço vazio na tela inicial e toque em Widgets. Uma lista de widgets disponíveis aparece.
 Usbforwindows
Usbforwindows