- Qual é a diferença entre SRC e Srcset?
- O que é atributo Srcset?
- Por que você usaria um atributo Srcset em uma tag de imagem explica o processo que o navegador usa ao avaliar o conteúdo deste atributo?
- Qual tag HTML deve ser usada para permitir que várias imagens sejam trocadas dependendo de diferentes consultas de mídia?
- O que é 2x em Srcset?
- Como faço para saber se Srcset está funcionando?
- Posso usar Srcset e tamanhos?
- O que é janela de visualização HTML?
- Como faço para imagens responsivas em vários dispositivos?
- Quais são as diferentes fontes de onde você pode obter as imagens em HTML?
- O que são elementos vazios em HTML?
- Como faço para usar Srcset em react?
Qual é a diferença entre SRC e Srcset?
O atributo srcset permite que você especifique uma lista de URLs de arquivos de imagem, junto com descrições de tamanho. Você também precisa usar o atributo src para identificar uma fonte de imagem "padrão", a ser usada em navegadores que não suportam srcset .
O que é atributo Srcset?
O atributo srcset especifica o URL da imagem para usar em diferentes situações. Este atributo é obrigatório quando <fonte> é usado em <foto> .
Por que você usaria um atributo Srcset em uma tag de imagem explica o processo que o navegador usa ao avaliar o conteúdo deste atributo?
srcset permite definir uma lista de diferentes recursos de imagem junto com informações de tamanho para que o navegador possa escolher a imagem mais apropriada com base na resolução real do dispositivo. A largura real da imagem ou densidade de exibição: usando o descritor de densidade de exibição, por exemplo, 1.5x, 2x etc.
Qual tag HTML deve ser usada para permitir que várias imagens sejam trocadas dependendo de diferentes consultas de mídia?
Por exemplo, cortar uma imagem de maneira diferente dependendo do tamanho da tela e das diferenças no layout. Isso é conhecido como "direção de arte." O <foto> elemento também é usado para tipos de imagem reserva e qualquer outro tipo de troca de consulta de mídia (e.g. imagens diferentes para o modo escuro).
O que é 2x em Srcset?
O atributo srcset.
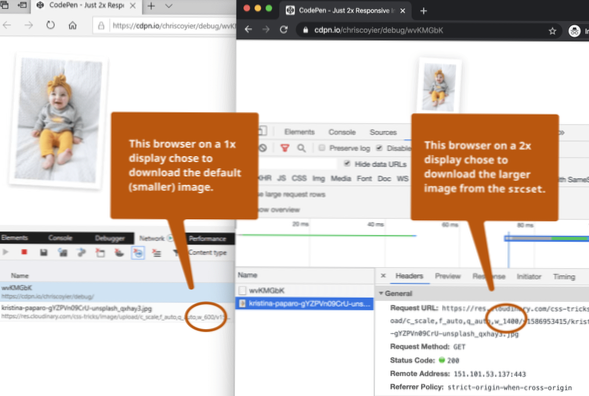
Em telas de resolução normal, a variante 1x do srcset será usada [imagem 1x]. Em monitores com 2 pixels de dispositivo por pixel CSS, a variante 2x do srcset será usada [imagem 2x].
Como faço para saber se Srcset está funcionando?
5 respostas. A imagem tem uma propriedade currentSrc, você pode registrá-la ou inspecioná-la com várias ferramentas: Nas ferramentas de desenvolvedor do Chrome, inspecione o elemento e clique na guia Propriedades. Nas ferramentas de desenvolvedor do Firefox inspecione o elemento, clique com o botão direito e selecione DOM no menu de contexto.
Posso usar Srcset e tamanhos?
Com srcset e tamanhos, é possível oferecer vários tamanhos da mesma imagem. O navegador faz o cálculo (sim!) e escolhe o melhor tamanho para exibir ao usuário. O suporte do navegador para srcset e tamanhos é bom e o substituto é perfeito.
O que é janela de visualização HTML?
A janela de visualização é a área visível do usuário em uma página da web. Isso varia de acordo com o dispositivo - será menor em um telefone celular do que na tela de um computador. Você deve incluir o seguinte <meta> elemento em todas as suas páginas da web: <meta name = "viewport" content = "width = device-width, initial-scale = 1.0 ">
Como faço para imagens responsivas em vários dispositivos?
Como fornecer imagens responsivas em vários dispositivos
- As dimensões da janela de visualização. Se a janela de visualização tem 1280 px de largura, 640 px ou 320 px.
- O tamanho da imagem em relação à janela de visualização. Se a imagem ocupa 100% da largura disponível ou 50% ou 33%. Em nosso exemplo de banner de largura total acima, a imagem ocupa 100% da largura disponível.
Quais são as diferentes fontes de onde você pode obter as imagens em HTML?
O <fonte> tag é usada para especificar vários recursos de mídia para elementos de mídia, como <vídeo>, <audio>, e <foto>. O <fonte> tag permite que você especifique arquivos alternativos de vídeo / áudio / imagem que o navegador pode escolher, com base no suporte do navegador ou na largura da janela de visualização.
O que são elementos vazios em HTML?
Um elemento vazio é um elemento de HTML, SVG ou MathML que não pode ter nenhum nó filho (i.e., elementos aninhados ou nós de texto). Em HTML, usar uma tag de fechamento em um elemento vazio geralmente é inválido. ... Por exemplo, <tipo de entrada = "texto"></entrada> é HTML inválido.
Como faço para usar Srcset em react?
Entrar React srcset
Um tempo atrás, o atributo srcset foi introduzido em <img> Tag. Este é um atributo poderoso que permite ao navegador determinar qual imagem servir ao usuário! Sem javascript, sem esperar o carregamento da página! Você também pode verificar o pacote React Image Srcset da Crystallize.
 Usbforwindows
Usbforwindows