- Como faço para enfileirar um estilo de plugin do WordPress?
- Como faço para enfileirar um script e estilo no WordPress?
- Como você adiciona uma folha de estilo a um plugin do WordPress?
- Como faço para vincular um CSS de estilo a um tema WordPress?
- Qual é o método preferido no WordPress para adicionar um arquivo CSS a um tema ou plugin?
- Como registro um estilo no WordPress?
- O que é script de enfileiramento WP?
- Como faço para chamar um script no WordPress?
- Como faço para criar um shortcode no WordPress?
- Onde está o estilo CSS no WordPress?
- Como edito o plugin CSS no WordPress?
- Como adiciono uma classe personalizada a um menu no WordPress?
Como faço para enfileirar um estilo de plugin do WordPress?
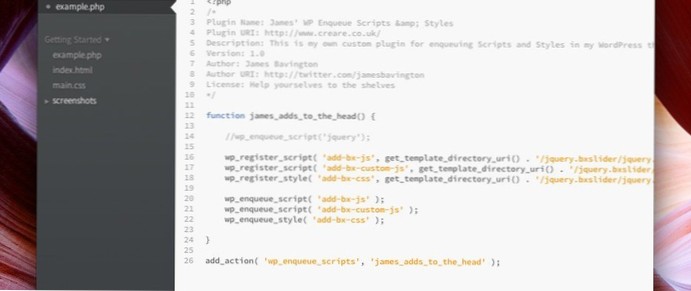
Enfileirando por meio de um plugin
Em primeiro lugar, crie uma pasta dentro da pasta do plugin do WordPress localizada em / wp-content / plugins /. Nomeie sua pasta com algo útil como 'scripts-tema' e crie um arquivo php com exatamente o mesmo nome dentro de (i.e scripts-tema. php). Em seguida, basta adicionar e personalizar o código a seguir, conforme nosso exemplo.
Como faço para enfileirar um script e estilo no WordPress?
Esta função aceita 5 parâmetros:
- $ handle - Handle é o nome único do seu script. ...
- $ src - src é a localização do seu script. ...
- $ deps - deps é para dependência. ...
- $ ver - Este é o número da versão do nosso script. ...
- $ in_footer - Queremos carregar nosso script no rodapé, então definimos o valor como verdadeiro.
Como você adiciona uma folha de estilo a um plugin do WordPress?
Você pode adicionar a tag do link da folha de estilo diretamente à página em qualquer lugar. Você pode usar a ação wp_enqueue_scripts para adicionar um identificador ao wp_enqueue_style. Bem, a maneira correta e a maneira como você deve sempre adicionar folhas de estilo ao seu site Wordpress em seu plugin ou tema é usar a função wp_enqueue_style.
Como faço para vincular um CSS de estilo a um tema WordPress?
Para adicionar CSS ao WordPress, você só precisa:
- Navegue até a aparência > Personalize em seu painel do WordPress para abrir o WordPress Customizer.
- Selecione a opção CSS adicional no menu à esquerda na interface do WordPress Customizer:
Qual é o método preferido no WordPress para adicionar um arquivo CSS a um tema ou plugin?
A maneira adequada de adicionar scripts e estilos ao seu tema é enfileirá-los nas funções. arquivos php. O estilo. O arquivo css é necessário em todos os temas, mas pode ser necessário adicionar outros arquivos para estender a funcionalidade do seu tema.
Como registro um estilo no WordPress?
A maneira certa de carregar CSS no WordPress
- $ handle (string, obrigatório) é um nome único para sua folha de estilo. ...
- $ src (string, obrigatório) refere-se ao URL da folha de estilo. ...
- $ deps (array, opcional) lida com nomes para estilos dependentes. ...
- $ ver (string ou booleano, opcional) é o número da versão.
O que é script de enfileiramento WP?
wp_enqueue_scripts é o gancho adequado para usar ao enfileirar scripts e estilos que devem aparecer no front end. Apesar do nome, ele é usado para enfileirar scripts e estilos.
Como faço para chamar um script no WordPress?
Vou examinar cada um em detalhes neste artigo:
- Carregue um arquivo JavaScript separado usando o carregador de script do WordPress.
- Use os ganchos wp_footer ou wp_head para adicionar o script embutido.
- Use um plug-in para adicionar scripts de cabeçalho ou rodapé.
- Modifique seu tema para incluir o script (má ideia)
Como faço para criar um shortcode no WordPress?
Ao criar seus próprios códigos de acesso, há duas coisas que você precisa fazer:
- Crie a função de manipulador de shortcode. Uma função shortcode é uma função que recebe parâmetros opcionais (atributos) e retorna um resultado.
- Registre a função de manipulador de shortcode.
Onde está o estilo CSS no WordPress?
No WordPress, você pode encontrar o estilo. arquivo css na pasta de temas. O estilo. O arquivo css contém os snippets de código CSS que afetam a aparência das páginas do seu site.
Como edito o plugin CSS no WordPress?
Se você deseja apenas adicionar seu próprio CSS, use a página CSS adicional em Aparência > Personalize ou experimente um plugin se precisar de algo mais poderoso. As edições na sua folha de estilo serão perdidas na atualização do tema a menos que você use um tema filho.
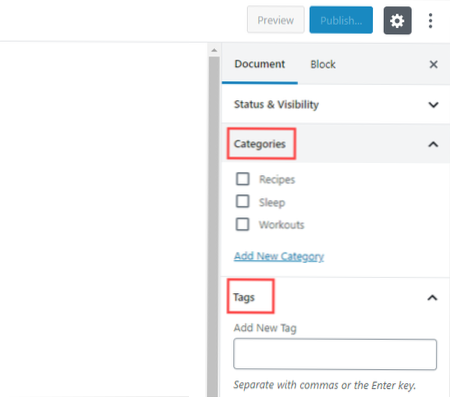
Como adiciono uma classe personalizada a um menu no WordPress?
Como adicionar uma classe personalizada a um item de menu do WordPress
- Na aparencia > Menus, clique na guia Opções de tela.
- Em Mostrar propriedades avançadas do menu, marque Classes CSS.
- Agora expanda qualquer item de menu para revelar a entrada de texto de classes CSS (opcional).
- Digite o nome da sua turma e salve o menu para aplicar a turma ao item de menu. ...
- Desfrute de ainda mais controle de personalização sobre seu menu!
 Usbforwindows
Usbforwindows