- Como você usa CSS no TinyMCE?
- Como você substitui o CSS do TinyMCE?
- Como faço para exibir o conteúdo TinyMCE em HTML?
- Como você usa o TinyMCE?
- Como faço para instalar plug-ins TinyMCE?
- Como mudo a cor de fundo no TinyMCE?
- Como você muda a cor do texto no TinyMCE?
- Como mudo o tamanho da fonte padrão no TinyMCE?
- Como faço para salvar o conteúdo HTML do TinyMCE em um arquivo?
- Como faço para salvar o conteúdo TinyMCE no nó do banco de dados?
- Como obtenho o valor do editor TinyMCE em JQuery?
Como você usa CSS no TinyMCE?
css que você carrega usando a configuração content_css na função init. Veja este link para a documentação do tinymce para este. Para uma primeira etapa, você pode copiar um dos conteúdos. css do diretório de temas e modificá-lo.
Como você substitui o CSS do TinyMCE?
Você pode trazer a barra de ferramentas para baixo usando toolbar_location: "bottom" . Com relação ao CSS, você pode substituir o CSS padrão por seus próprios estilos usando content_css . Por exemplo: content_css: "/ mycontent.
Como faço para exibir o conteúdo TinyMCE em HTML?
Você pode fazer isso usando o método getContent () da API TinyMCE. Digamos que você inicializou o editor em uma textarea com id = ”myTextarea” . Primeiro acesse o editor usando o mesmo id e, em seguida, chame getContent () . Isso retornará o conteúdo no editor marcado como HTML.
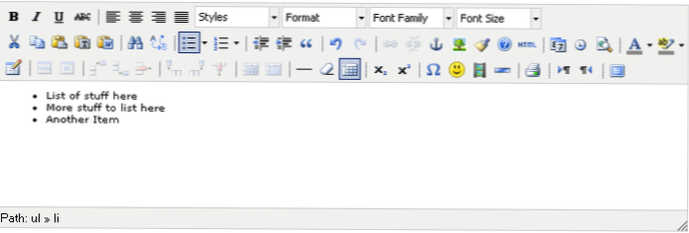
Como você usa o TinyMCE?
Neste tutorial, aprenderemos a configurar TinyMCE um editor de texto HTML WYSIWYG para seu projeto da web.
- Requerimento. Precisaremos dos seguintes itens. ...
- Etapa 1: Baixe o TinyMCE. ...
- Etapa 2: Baixe o jQuery. ...
- Etapa 3: Criar um novo projeto: tinymce. ...
- Etapa 4: Crie um índice. ...
- Etapa 5: Criar init-tinymce. ...
- índice. ...
- init-tinymce.
Como faço para instalar plug-ins TinyMCE?
Configure o TinyMCE para usar o plugin.
O nome do plug-in deve ser adicionado à lista de plug-ins no TinyMCE "plug-ins" Digite rx_resources \ tinymce \ js \ config \ default_config. arquivo json. O rx_resources \ tinymce \ js \ config \ default_config. O arquivo json também deve ser usado para personalizar os plug-ins padrão e as propriedades da barra de ferramentas.
Como mudo a cor de fundo no TinyMCE?
TinyMCE provavelmente está usando a folha de estilo principal do seu site. E, neste caso, é com texto cinza em um fundo preto. E, em seguida, limpe o cache ou reinicie a sessão para que o TinyMCE carregue o CSS novo. E então sua área de edição agora mostrará texto preto (# 000) em fundo branco (#fff).
Como você muda a cor do texto no TinyMCE?
Atualizando as opções de fonte padrão em menus e barras de ferramentas
Se você alterar os estilos de fonte padrão para valores que não estão nos menus e barras de ferramentas do TinyMCE por padrão, você pode adicioná-los usando font_formats, tamanho da fonte e opções de cor.
Como mudo o tamanho da fonte padrão no TinyMCE?
Se você deseja alterar o tamanho da fonte padrão do editor, você pode configurar o CSS TinyMCE usando as opções content_css ou content_style.
Como faço para salvar o conteúdo HTML do TinyMCE em um arquivo?
Para salvar a página, você deve inserir o TinyMCE em um formulário HTML e adicionar um botão de envio. Então você terá que lidar com o formulário enviado com uma linguagem como PHP. Uma chamada para a função file_put_contents () deve bastar.
Como faço para salvar o conteúdo TinyMCE no nó do banco de dados?
php: uma classe para manter métodos.
- Etapa 1: Criar tabela de banco de dados MySQL. ...
- Passo 2: Incluir arquivos Bootstrap, jQuery e TinyMCE Editor. ...
- Etapa 3: Criar formulário com o Editor TinyMCE. ...
- Etapa 4: inicializar o Editor TinyMCE. ...
- Etapa 5: lidar com o envio do formulário e salvar o conteúdo. ...
- Etapa 6: Exibir registros salvos.
Como obtenho o valor do editor TinyMCE em JQuery?
na chave para alimentá-lo em um script show-preview usando: function showPreview (value) $ ("# preview-container"). load ("/ material-preview.
 Usbforwindows
Usbforwindows