- Como adiciono código CSS ao WordPress?
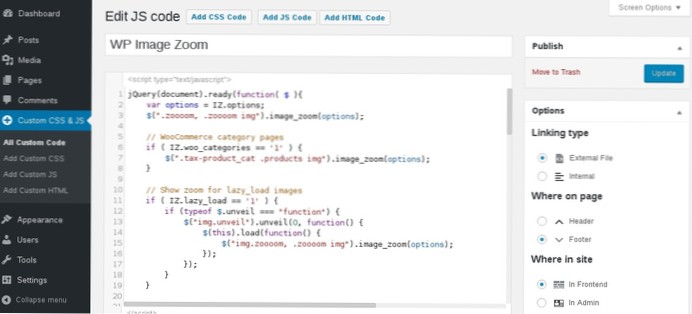
- Como adiciono código JavaScript ao WordPress?
- Como adiciono um atributo a um modelo WordPress?
- Como faço para incluir CSS e JS no tema WordPress?
- Como faço para usar modelos CSS no WordPress?
- Onde está o estilo CSS no WordPress?
- Onde está o código embutido no WordPress?
- Posso usar JavaScript com WordPress?
- Que é uma prática recomendada para trabalhar com CSS do WordPress?
- Como faço para mostrar modelos no WordPress?
- Como você chama um modelo WordPress?
- Quantos modelos um tema WordPress pode conter?
Como adiciono código CSS ao WordPress?
Para adicionar CSS ao WordPress, você só precisa:
- Navegue até a aparência > Personalize em seu painel do WordPress para abrir o WordPress Customizer.
- Selecione a opção CSS adicional no menu à esquerda na interface do WordPress Customizer:
Como adiciono código JavaScript ao WordPress?
Adicione JavaScript personalizado em seu site WordPress
- Faça login no seu site WordPress.
- Vá para Plugins > Adicionar novo.
- Pesquise por "Scripts de cabeçalho e rodapé".
- Clique em "Instalar agora" e ative o plugin.
Como adiciono um atributo a um modelo WordPress?
No editor do WordPress, você encontra um campo de opção chamado 'Atributos da página' com um menu suspenso em 'Modelo'. Ao clicar nele, você obterá uma lista de modelos de página disponíveis em seu site WordPress. Escolha o que deseja, salve ou atualize sua página e pronto.
Como faço para incluir CSS e JS no tema WordPress?
- Incluindo o estilo do tema principal. css. ...
- Usando scripts pré-registrados. Abra o diretório wp-includes / js. ...
- Dependências. ...
- Impedir que arquivos CSS e JavaScript sejam armazenados em cache. ...
- Mover jQuery do cabeçalho para o rodapé. ...
- Passe parâmetros PHP para JS. ...
- Cancele o registro de scripts e folhas de estilo que você não precisa. ...
- Como adicionar script apenas em páginas específicas.
Como faço para usar modelos CSS no WordPress?
Não importa qual tema WordPress você usa, você pode ajustar CSS com o personalizador de tema integrado. Navegue até a aparência -> Personalize a seção do seu painel, role até a parte inferior da página e clique em CSS adicional. Isso abrirá uma ferramenta embutida que permitirá a você adicionar qualquer código CSS.
Onde está o estilo CSS no WordPress?
No WordPress, você pode encontrar o estilo. arquivo css na pasta de temas. O estilo. O arquivo css contém os snippets de código CSS que afetam a aparência das páginas do seu site.
Onde está o código embutido no WordPress?
Coloque o cursor do mouse na segunda caixa de texto intitulada Colar HTML para incorporar no site. Copie o código. No editor de texto da sua página ou postagem, clique na guia Texto no canto superior direito da janela do editor. Localize o lugar na página em que deseja que sua incorporação apareça e cole o código de incorporação.
Posso usar JavaScript com WordPress?
JavaScript funcionará no WordPress. Se usado dentro dos arquivos de modelo, a maioria do JavaScript funcionará bem. Aqui estão algumas dicas para fazer seu JavaScript funcionar no WordPress.
Que é uma prática recomendada para trabalhar com CSS do WordPress?
Melhores práticas de design
- Use tab para recuar em vez de espaços.
- Duas linhas entre as seções de CSS.
- Os seletores devem ser listados em sua própria linha, terminando com uma vírgula ou chave.
- Seletores de nome usando palavras em minúsculas separadas por um hífen.
- Use códigos hexadecimais para cores de propriedades.
- As propriedades devem ser seguidas por dois pontos e um espaço.
Como faço para mostrar modelos no WordPress?
Abra sua pasta de tema atual e carregue PageWithoutSidebar. arquivo php lá. Vá para o painel de administração do WordPress > Páginas > Adicionar novo. Você pode ver o novo modelo de página personalizada listado no lado direito.
Como você chama um modelo WordPress?
get_template_part () simplesmente carrega uma parte do template e a executa. Você também pode extrair partes do seu loop. php em arquivos separados e substituí-los por get_template_part ('loop', 'categoria') e assim por diante chamadas. Ou você pode ter um template parcial para cada postagem individual no loop e ter o seu loop.
Quantos modelos um tema WordPress pode conter?
14. Quantos modelos um tema pode conter? O tema WordPress pode conter modelos ilimitados.
 Usbforwindows
Usbforwindows