- Como você adiciona uma barra lateral a um tema?
- Como você adiciona uma barra lateral no tema 20 20?
- Como faço para adicionar uma segunda barra lateral no WordPress?
- Como adiciono uma barra lateral personalizada ao meu tema WordPress?
- Como você configura uma barra lateral?
- Como você faz uma barra lateral?
Como você adiciona uma barra lateral a um tema?
Para carregar sua barra lateral em seu tema, use a função get_sidebar. Isso deve ser inserido no arquivo de modelo onde você deseja que a barra lateral seja exibida. Para carregar a barra lateral padrão.
Como você adiciona uma barra lateral no tema 20 20?
Depois de instalado e ativo, vá para “Dashboard - Aparência - Personalizar” e, em seguida, no Customizador, vá para “Opções Gerais - Injetar Barra Lateral”. A partir daqui, você pode escolher onde deseja mostrar a barra lateral em seu site e pode até mesmo ajustar a barra lateral com personalizações como ..
Como faço para adicionar uma segunda barra lateral no WordPress?
Agora abra o painel do WordPress e vá para a seção Aparência > Guia Widgets. Deve haver uma nova barra lateral à direita da página, que você pode personalizar adicionando widgets a ela. Agora, você poderá escolher qual barra lateral usar para cada página ou postagem.
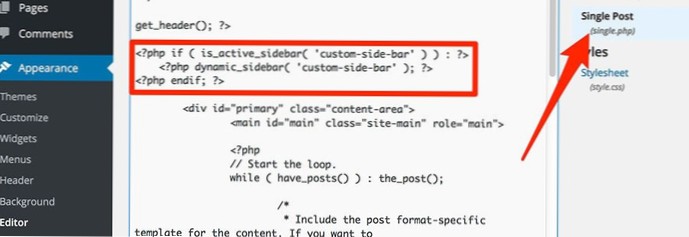
Como adiciono uma barra lateral personalizada ao meu tema WordPress?
Antes de começarmos, lembre-se de instalar e ativar o plugin primeiro.
- Etapa 1: crie sua primeira barra lateral personalizada do WordPress. Assim que o plug-in estiver instalado e funcionando, você encontrará uma opção que diz Criar uma nova barra lateral em Aparência > Widgets no seu painel. ...
- Etapa 2: especifique o local de sua nova barra lateral.
Como você configura uma barra lateral?
Como criar uma barra lateral recolhível em CSS
- <cabeça> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> ...
- .div padding: 8px 8px 8px 30px da barra lateral; ...
- <div id = "mySidebar"> <div onclick = "closeNav ()">×</ div> ...
- <div id = "principal">
Como você faz uma barra lateral?
Vamos fazer o trabalho: para criar uma barra lateral simples, você precisará resolver três tarefas principais:
- Crie uma estrutura adequada (HTML)
- Adicionar estilo e posição (CSS)
- Adicionar comportamento de abrir / fechar (JS)
 Usbforwindows
Usbforwindows