- Como adiciono uma fonte incrível ao meu tema WordPress?
- Como adiciono uma fonte incrível ao meu projeto?
- Como faço para usar o Font Awesome localmente?
- Como faço para usar a fonte baixada incrível?
- Onde coloco os ícones Font Awesome?
- Como faço para vincular o Font Awesome?
- Você pode baixar ícones incríveis de fontes?
- Como você muda a cor dos ícones de fontes incríveis?
- Por que o Font Awesome não está funcionando?
- O bootstrap inclui uma fonte incrível?
- Posso usar uma fonte incrível off-line?
- Como utilizo os ícones do Font Awesome 5?
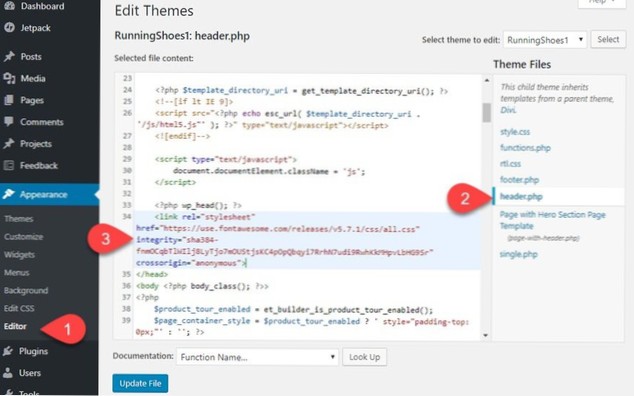
Como adiciono uma fonte incrível ao meu tema WordPress?
Como adicionar ícones impressionantes de fontes manualmente ao WordPress
- Etapa 1: enfileirar a folha de estilo impressionante da fonte em seu tema WordPress.
- Etapa 2: inserir ícones incríveis de fonte.
- Etapa 1: instalar e ativar o plug-in.
- Etapa 2: inserir ícones incríveis de fonte.
- Alterar o tamanho dos ícones incríveis de fonte.
- Rotate Font Awesome Icons.
Como adiciono uma fonte incrível ao meu projeto?
PRO: Custom LESS
- Copie o diretório font-awesome em seu projeto.
- Abra o bootstrap / bootstrap do seu projeto.menos e substitua. @import "sprites.menos"; ...
- Abra as incríveis / variáveis de fonte do seu projeto. ...
- Recompile seu LESS se estiver usando um compilador estático. ...
- Confira os exemplos para começar a usar o Font Awesome!
Como faço para usar o Font Awesome localmente?
8 respostas
- Baixe o pacote fontawesome de seu site.
- Extraia o pacote onde você encontrará as fontes impressionantes. arquivo css.
- Copie este arquivo para o seu diretório css.
- copie todos os arquivos de fontes do pacote fontawesome extraído para sua pasta de fontes.
- Finalmente adicione o fontawesome.
Como faço para usar a fonte baixada incrível?
Usando fontes da web com CSS
Copie toda a pasta / webfonts e / css / all. css no diretório de ativos estáticos do seu projeto (ou onde você preferir manter ativos de front-end ou coisas do fornecedor). Adicione uma referência ao copiado / css / all. arquivo css no <cabeça> de cada modelo ou página em que você deseja usar o Font Awesome.
Onde coloco os ícones Font Awesome?
Você pode colocar ícones Font Awesome em qualquer lugar usando um prefixo de estilo e o nome do ícone. Tentamos fazer com que os ícones assumam as características e apareçam ao lado do texto naturalmente.
Como faço para vincular o Font Awesome?
Download & Personalize Fácil
- Copie todo o diretório font-awesome em seu projeto.
- No <cabeça> do seu html, referencie a localização da sua fonte. min. css. <link rel = "stylesheet" href = "path / to / font-awesome / css / font-awesome.min.css ">
- Confira os exemplos para começar a usar o Font Awesome!
Você pode baixar ícones incríveis de fontes?
Quem pode baixar? Várias folhas de ícones e ilustrações impressionantes de fontes prontas para giz de cera, criatividade e cores - ótimo para crianças e crianças no coração.
Como você muda a cor dos ícones de fontes incríveis?
Para alterar a cor dos ícones, basta adicionar ou alterar a propriedade “color” no CSS. Portanto, para alterar a cor dos ícones para vermelho no exemplo acima, adicione “color: red” ao .
Por que o Font Awesome não está funcionando?
Certifique-se de usar o melhor e mais recente atualizando a referência do código CDN, atualizando o pacote Font Awesome via npm ou baixando uma nova cópia do Font Awesome. Você pode verificar a versão à qual um ícone foi adicionado em sua página de detalhes (e.g. o círculo de perguntas foi adicionado na versão 1, mas atualizado pela última vez em 5.0. 0).
O bootstrap inclui uma fonte incrível?
Usando ícones impressionantes de fontes no bootstrap
Uma das bibliotecas de ícones externos mais populares e altamente compatíveis para Bootstrap é Font Awesome. Ele fornece mais de 675 ícones que estão disponíveis em SVG, PNG, bem como em formato de fonte da web para melhor usabilidade e escalabilidade.
Posso usar uma fonte incrível off-line?
Vá para o incrível site oficial da fonte e baixe o arquivo zip gratuito, extraia-o e vincule-o à sua página, pronto..! Para poder usar a fonte incrível off-line, você teria que baixar manualmente os ícones para o seu computador local.
Como utilizo os ícones do Font Awesome 5?
Para usar os ícones do Free Font Awesome 5, você pode escolher fazer o download da biblioteca Font Awesome ou pode se inscrever em uma conta no Font Awesome e obter um código (chamado KIT CODE) para usar quando adicionar Font Awesome à sua web página.
 Usbforwindows
Usbforwindows