- Como você corrige nenhum cabeçalho access-control-allow-Origin está presente no recurso solicitado?
- Como faço para corrigir o cabeçalho CORS access-control-allow-Origin ausente?
- Como passo o cabeçalho access-control-allow-Origin?
- Como adiciono o cabeçalho access-control-allow-Origin na API da Web?
- Como eu ativo o CORS?
- Como faço para corrigir XMLHttpRequest bloqueado pela política CORS?
- Como posso corrigir o pedido CORS não foi bem sucedido?
- Como faço para ignorar uma política CORS?
- Por que recebemos o erro CORS?
- Como você verifica se o CORS está habilitado?
- Qual é o exemplo de Cors?
- Como passo o cabeçalho access-control-allow-Origin no Axios?
Como você corrige nenhum cabeçalho access-control-allow-Origin está presente no recurso solicitado?
Para evitar o erro "Nenhum cabeçalho 'Access-Control-Allow-Origin' está presente no recurso solicitado", verifique o seguinte:
- A política de compartilhamento de recursos de origem cruzada (CORS) da origem permite que a origem retorne o cabeçalho "Access-Control-Allow-Origin".
- A distribuição do CloudFront encaminha os cabeçalhos apropriados.
Como faço para corrigir o cabeçalho CORS access-control-allow-Origin ausente?
Se o servidor estiver sob seu controle, adicione a origem do site solicitante ao conjunto de domínios de acesso permitido, adicionando-o ao valor do cabeçalho Access-Control-Allow-Origin. Você também pode configurar um site para permitir que qualquer site o acesse usando o caractere * curinga.
Como passo o cabeçalho access-control-allow-Origin?
Access-Control-Allow-Origin é um cabeçalho CORS (Cross-Origin Resource Sharing). Quando o Site A tenta buscar conteúdo do Site B, o Site B pode enviar um cabeçalho de resposta Access-Control-Allow-Origin para informar ao navegador que o conteúdo desta página é acessível a certas origens.
Como adiciono o cabeçalho access-control-allow-Origin na API da Web?
Habilitar CORS na WebAPI 1.0
- protected void Application_BeginRequest ()
- var origin = HttpContext.Atual.Solicitação.Cabeçalhos ["Origem"];
- if (origem != ...
- HttpContext.Atual.Resposta.AddHeader ("Access-Control-Allow-Origin", origin);
- HttpContext.Atual.Resposta.AddHeader ("Access-Control-Allow-Methods", "GET, POST");
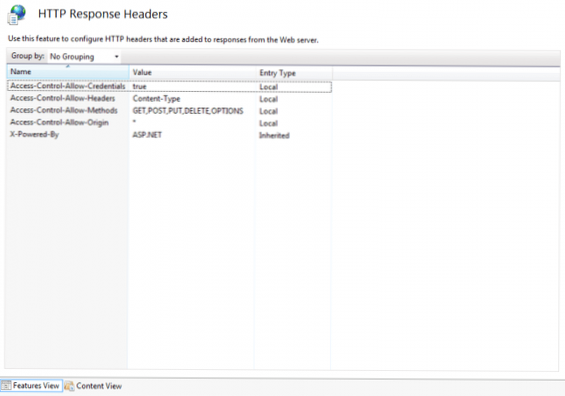
Como eu ativo o CORS?
Para IIS6
- Abra o gerenciador do Internet Information Service (IIS).
- Clique com o botão direito no site para o qual deseja habilitar o CORS e vá para Propriedades.
- Mude para a guia Cabeçalhos HTTP.
- Na seção Cabeçalhos HTTP personalizados, clique em Adicionar.
- Insira Access-Control-Allow-Origin como o nome do cabeçalho.
- Insira * como o valor do cabeçalho.
- Clique em Ok duas vezes.
Como faço para corrigir XMLHttpRequest bloqueado pela política CORS?
O acesso a XMLHttpRequest foi bloqueado pela política CORS
- Descrição. A solicitação está sendo bloqueada pela política CORS. ...
- Altere as configurações do IIS para ser vinculado à porta 8009 ou uma porta que corresponda à porta externa. 2.1 Abra o gerenciador de IIS e selecione o site padrão > Bindings.
- 2.2 Altere a porta padrão de 80 para sua porta personalizada, em nosso exemplo, 8009.
- 2.3.
Como posso corrigir o pedido CORS não foi bem sucedido?
Para mim, esse erro foi causado por um certificado autoassinado. Se você abrir as ferramentas de desenvolvedor, selecione a guia de rede, clique na chamada que falhou no CORS e você pode ver a guia de segurança. Clique para abrir. Se um certificado estiver apresentando problemas, o texto "Ocorreu um erro: SEC_ERROR_INADEQUATE_KEY_USAGE" deve estar visível.
Como faço para ignorar uma política CORS?
Tente adicionar um parâmetro de retorno de chamada na solicitação. Talvez a página tenha sido preparada para enviar os dados como JSONP. Nesse caso, a página irá enviar de volta os dados com Content-Type: application / javascript que irá ignorar a política CORS.
Por que recebemos o erro CORS?
Erros de CORS são comuns em aplicativos da web quando uma solicitação de origem cruzada é feita, mas o servidor não retorna os cabeçalhos necessários na resposta (não está habilitado para CORS): XMLHttpRequest não pode carregar https: // api.exemplo.com. Nenhum cabeçalho 'Access-Control-Allow-Origin' está presente no recurso solicitado.
Como você verifica se o CORS está habilitado?
E, finalmente, para determinar se o servidor que está enviando a resposta tem CORS habilitado na resposta, você precisa procurar o cabeçalho de resposta Access-Control-Allow-Origin lá.
Qual é o exemplo de Cors?
Um exemplo do mundo real de como o CORS funciona
CORS funciona fazendo com que o domínio de origem envie cabeçalhos de solicitação HTTP para o domínio do host que está hospedando o recurso. O exemplo abaixo mostra que https: // www.keycdn.com é o domínio de origem que está solicitando um recurso do Host: cdn.keycdn.com .
Como passo o cabeçalho access-control-allow-Origin no Axios?
Solução
- Modifique o cabeçalho. Em sua solicitação get, adicione o seguinte ao cabeçalho do aplicativo.obter função: res. cabeçalho ("Access-Control-Allow-Origin", "true"); ...
- Instalando CORS. Você pode adicionar o seguinte código ao seu código para resolver o problema: const cors = require ('cors'); aplicativo. ...
- Usando o Express.
 Usbforwindows
Usbforwindows