- Como faço para me livrar do espaço lateral no WordPress?
- Como faço para remover o espaço em branco de um site?
- Como faço para me livrar do espaço do lado direito em HTML?
- Como faço para remover o espaço abaixo do meu cabeçalho?
- Como você remove espaço no Elementor?
- Como faço para me livrar do espaço em branco abaixo do rodapé no WordPress?
- Por que há um espaço em branco entre divs?
- Como faço para me livrar das margens padrão do meu navegador?
- Como faço para me livrar do espaço em branco no topo do meu site?
- Como faço para remover os espaços entre as bordas e o texto?
- Como faço para me livrar do preenchimento extra em CSS?
Como faço para me livrar do espaço lateral no WordPress?
Como remover a barra lateral no WordPress
- Faça login no painel do WordPress.
- Vá para Aparência > Widgets no lado esquerdo do seu painel.
- Encontre a área da barra lateral.
- Expanda a seção do widget clicando na seta para baixo.
- Em seguida, clique em Excluir.
- Repita essas etapas até que você exclua todos os widgets na área da barra lateral.
Como faço para remover o espaço em branco de um site?
a página html é mostrada aqui no IE7. Este espaçamento existe devido à margem padrão do elemento do corpo. Por causa disso, podemos remover o espaçamento definindo a margem do elemento do corpo como 0. Isso é feito no style-test-2.
Como faço para me livrar do espaço do lado direito em HTML?
“Como remover o espaço em branco no lado direito da página da web” Resposta do código
- html, body
- margem: 0;
- preenchimento: 0;
- overflow-x: oculto;
Como faço para remover o espaço abaixo do meu cabeçalho?
Como remover o espaço entre um cabeçalho em um documento do Word
- Coloque o cursor no final do cabeçalho do documento.
- Clique em "Arquivo" no menu superior e selecione "Configurar Página."
- Selecione a guia "Margens" na janela de propriedades de Configuração da Página.
- Diminua o valor da "Margem superior" nas propriedades das margens. ...
- Clique em "OK" para definir as margens.
Como você remove espaço no Elementor?
Removendo o espaço entre os elementos
- No menu do painel esquerdo do WordPress, vá para Elementor > Definições.
- Na guia Estilo, encontre a opção Espaço entre Widgets e defina seu valor preferido para o espaço entre os elementos (unidade: px). Por exemplo, se você deseja remover completamente o espaço padrão entre os widgets, apenas defina o valor como 0;
- Salvar alterações.
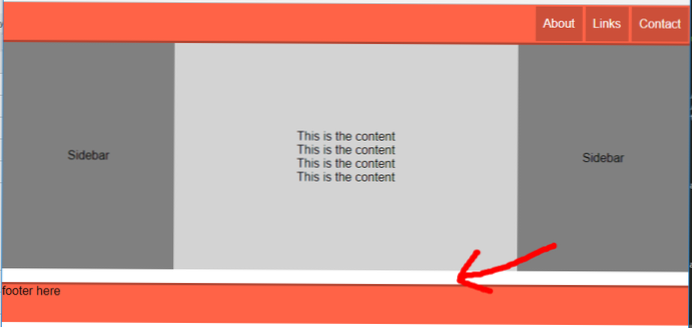
Como faço para me livrar do espaço em branco abaixo do rodapé no WordPress?
A solução foi ir para a página de rodapé e clicar em editar com elementor e, em seguida, clicar em todas as seções no meu rodapé e no layout na seção de edição, encontrar a opção chamada overflow e então selecionar como repetir oculto para todas as seções no rodapé e clicar em atualizar após terminar.
Por que há um espaço em branco entre divs?
Você obtém um espaço em branco lá porque você tem um espaço em branco entre as divs. Espaços em branco entre os elementos inline são interpretados como um espaço. No entanto, esta é uma maneira ruim de fazer o que você quer fazer. Você deve flutuar os elementos se isso é o que você deseja fazer.
Como faço para me livrar das margens do meu navegador padrão?
Encontre e corrija problemas de acessibilidade na web com facilidade usando ax DevTools Pro. Experimentar gratuitamente! Esta se tornou uma técnica muito popular recentemente, e por boas razões. Ele remove toda a margem e preenchimento padrão para cada objeto na página, sem restrições, independentemente do navegador.
Como faço para me livrar do espaço em branco no topo do meu site?
Vá para a folha de estilo CSS principal e olhe o seletor para "#wrapper". Se ainda não contiver "clear: both;" dentro dele, adicione essa propriedade. Isso limpará os flutuadores e deve corrigir o espaço em branco na parte superior da tela.
Como faço para remover os espaços entre as bordas e o texto?
Quando você usa CSS para colocar uma borda em seu <º> e <td> tags, você notará que há espaço entre elas. Antigamente, você removeria esse espaço usando o agora obsoleto atributo cellspacing. Hoje em dia, você faz isso com a propriedade CSS border-collapse.
Como faço para me livrar do preenchimento extra em CSS?
Um tamanho de fonte simples: 0 para o elemento pai funcionará. Você pode resolver esse problema usando HTML da seguinte maneira: Você pode resolver esse problema usando CSS da seguinte maneira: Defina o atributo font-size: 0 no pai, i.e.
 Usbforwindows
Usbforwindows