O atributo srcset da tag img permite que você defina imagens responsivas que o navegador pode usar dependendo da densidade de pixels ou largura da janela, de acordo com suas preferências.
- Posso usar imagem Srcset?
- O que é Srcset de imagens?
- Como funciona o IMG Srcset?
- Como faço para imagens responsivas em vários dispositivos?
- Como faço para que minha imagem seja responsiva?
- Como faço para usar Srcset em react?
- O que é SRC e Srcset?
- Posso usar Srcset e tamanhos?
- O que é elemento de imagem em HTML?
- O que é Srcset em HTML?
- Qual das abordagens a seguir é a melhor para um layout de página responsivo?
- Como faço para tornar minha fonte responsiva?
Posso usar imagem Srcset?
Os atributos srcset contêm o caminho para a imagem a ser exibida. Assim como vimos com <img> acima de, <fonte> pode receber um atributo srcset com várias imagens referenciadas, bem como um atributo de tamanhos. Então, você pode oferecer várias imagens por meio de um <foto> elemento, mas também oferece várias resoluções para cada um.
O que é Srcset de imagens?
O atributo srcset especifica o URL da imagem para usar em diferentes situações. Este atributo é obrigatório quando <fonte> é usado em <foto> .
Como funciona o IMG Srcset?
O Novo Caminho: srcset
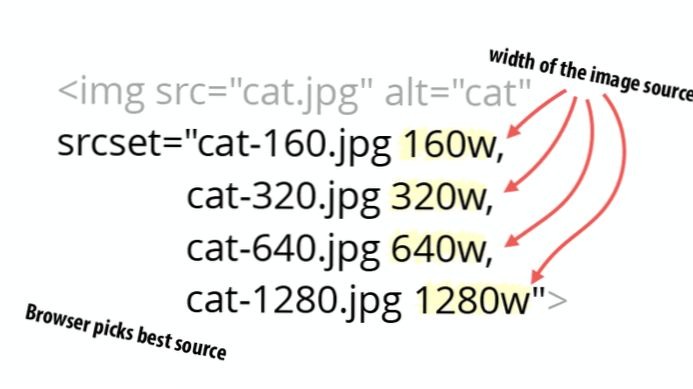
Usar o atributo srcset tornou o dimensionamento responsivo de imagens muito mais simples. Permite definir uma lista de versões de tamanhos diferentes da mesma imagem e fornecer informações sobre o tamanho de cada uma. Então, o cliente (navegador) toma a decisão.
Como faço para imagens responsivas em vários dispositivos?
Como fornecer imagens responsivas em vários dispositivos
- As dimensões da janela de visualização. Se a janela de visualização tem 1280 px de largura, 640 px ou 320 px.
- O tamanho da imagem em relação à janela de visualização. Se a imagem ocupa 100% da largura disponível ou 50% ou 33%. Em nosso exemplo de banner de largura total acima, a imagem ocupa 100% da largura disponível.
Como faço para que minha imagem seja responsiva?
Para tornar uma imagem responsiva, você precisa dar um novo valor para sua propriedade de largura. Então a altura da imagem se ajustará automaticamente. O importante a saber é que você deve sempre usar unidades relativas para a propriedade de largura como porcentagem, ao invés de unidades absolutas como pixels.
Como faço para usar Srcset em react?
Entrar React srcset
Um tempo atrás, o atributo srcset foi introduzido em <img> Tag. Este é um atributo poderoso que permite ao navegador determinar qual imagem servir ao usuário! Sem javascript, sem esperar o carregamento da página! Você também pode verificar o pacote React Image Srcset da Crystallize.
O que é SRC e Srcset?
O atributo srcset.
Existe uma folha de estilo que define as dimensões das imagens em 400x400px. Em navegadores sem suporte a srcset, o valor do atributo src será usado como a imagem src [imagem padrão]. ... Em monitores com 2 pixels de dispositivo por pixel CSS, a variante 2x do srcset será usada [imagem 2x].
Posso usar Srcset e tamanhos?
Com srcset e tamanhos, é possível oferecer vários tamanhos da mesma imagem. O navegador faz o cálculo (sim!) e escolhe o melhor tamanho para exibir ao usuário. O suporte do navegador para srcset e tamanhos é bom e o substituto é perfeito.
O que é elemento de imagem em HTML?
O HTML <foto> elemento oferece aos desenvolvedores da web mais flexibilidade na especificação de recursos de imagem. O <foto> elemento contém um ou mais <fonte> elementos, cada um referindo-se a imagens diferentes por meio do atributo srcset. Desta forma, o navegador pode escolher a imagem que melhor se adapta à visualização atual e / ou dispositivo.
O que é Srcset em HTML?
srcset permite definir uma lista de diferentes recursos de imagem junto com informações de tamanho para que o navegador possa escolher a imagem mais apropriada com base na resolução real do dispositivo.
Qual das abordagens a seguir é a melhor para um layout de página responsivo?
Normalmente, os designs responsivos são desenvolvidos usando uma abordagem que prioriza o dispositivo móvel. ... Isso tende a criar melhores experiências em geral, porque é mais fácil expandir um design do que tentar simplificar um layout grande para telas de dispositivos móveis.
Como faço para tornar minha fonte responsiva?
A maneira mais fácil de começar a usar a tipografia fluida é definir o tamanho da fonte no elemento html para ser uma unidade fluida:
- html tamanho da fonte: 2vw; ...
- h1 tamanho da fonte: 2em; ...
- html tamanho da fonte: calc (1em + 1vw); ...
- tela @mídia e (largura mínima: 50em) html tamanho da fonte: 2vw;
 Usbforwindows
Usbforwindows