- Por que meu CSS personalizado não está funcionando??
- Por que meu CSS do WordPress não está funcionando?
- Como faço para substituir um estilo CSS no WordPress?
- O WordPress funciona com CSS??
- Como posso saber se o CSS é aplicado?
- Por que minhas alterações de CSS não refletem?
- Como adiciono CSS adicional no WordPress?
- Como você chama um arquivo CSS no WordPress?
- Como edito CSS no WordPress?
- Como faço para substituir o CSS do woocommerce?
- Como faço para substituir um plugin do WordPress?
- Como desativo classes CSS no WordPress?
Por que meu CSS personalizado não está funcionando??
Cache do navegador
Freqüentemente, quando você não vê seus estilos personalizados em seu site, é porque o navegador ou outro sistema armazenou em cache uma versão mais antiga de seu site. Aqui está um tutorial que o guiará por todas as etapas principais para limpar os caches de seu site e plug-in. Cada navegador manterá seu próprio cache dos sites que você visita.
Por que meu CSS do WordPress não está funcionando?
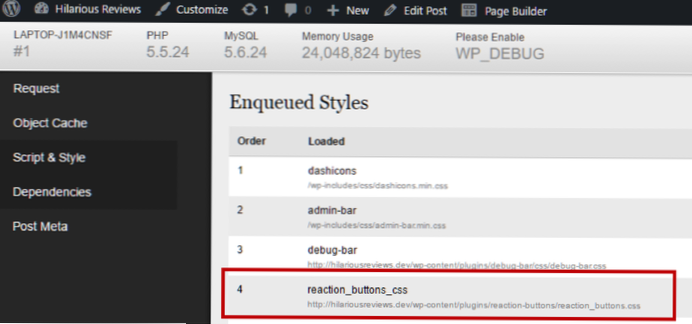
wp_enqueue_style ('total-child-css', ... Aqui está o truque: certifique-se de que o tema filho TAMBÉM depende da folha de estilo dos botões de reação. Tudo o que precisamos fazer é encontrar o "identificador" dessa folha de estilo e adicioná-lo ao nosso array de dependência. Infelizmente, o WordPress não facilita encontrar o identificador de folhas de estilo.
Como faço para substituir um estilo CSS no WordPress?
No back-end do WordPress: vá para: Nome do tema GK -> Opções de modelo -> Avançado -> Use a substituição. arquivo css [Ativado] + clique no botão Salvar alterações. Isso permite a substituição. arquivo css para uso, portanto, quaisquer alterações adicionadas ao arquivo serão aplicadas ao seu site, substituindo quaisquer regras existentes, se necessário.
O WordPress funciona com CSS??
CSS ou Cascading Style Sheets é uma linguagem de folha de estilo usada para definir a aparência visual e a formatação de documentos HTML. Temas WordPress usam CSS e HTML para produzir os dados gerados pelo WordPress. Cada tema WordPress contém um estilo. ... CSS é muito simples de usar e fácil de aprender.
Como posso saber se o CSS é aplicado?
1. Guia Auditoria: > Clique com o botão direito + Inspecionar elemento na página, encontre a guia "Auditoria" e execute a auditoria, certificando-se de que "Desempenho da página da web" esteja marcado. Lista todas as tags CSS não utilizadas - veja a imagem abaixo.
Por que minhas alterações de CSS não refletem?
Se as alterações feitas nos arquivos CSS não forem refletidas no seu navegador, provavelmente é um problema de cache do navegador. ... Limpar o cache do site não funciona, limpar o histórico do Chrome não funciona. Existe uma opção no Chrome para fazer uma recarga forçada e limpar o cache. Para fazer isso, abra o desenvolvedor web do Chrome (F12).
Como adiciono CSS adicional no WordPress?
Método 1: Adicionando CSS Personalizado usando o Customizador de Tema
Isso iniciará a interface do personalizador de temas do WordPress. Você verá uma prévia ao vivo do seu site com várias opções no painel esquerdo. Clique na guia CSS Adicional no painel esquerdo. A guia deslizará para mostrar uma caixa simples onde você pode adicionar seu CSS personalizado.
Como você chama um arquivo CSS no WordPress?
Abra um editor de texto, crie um novo arquivo de texto, salve-o como “personalizado. css ”e carregue-o em uma pasta css na pasta do seu tema WordPress ativo (i.e. / wp-content / themes / theme / css /) via FTP. Baixe as funções. arquivo php na pasta do seu tema WordPress ativo (i.e. / wp-content / themes / theme /) via FTP.
Como edito CSS no WordPress?
Editando CSS por meio do WordPress Customizer
Faça login no back-end do WordPress e clique em Aparência > Personalize para abrir a tela de personalização do tema. Você verá uma prévia ao vivo do seu site, com opções à esquerda para personalizar elementos como cores, menus ou outros widgets.
Como faço para substituir o CSS do woocommerce?
Você pode substituir o woocommerce. css com custom. arquivo css que pode ser localizado no tema padrão do wordpress ou no tema filho. Você também pode fazer um fallback para woocommerce padrão.
Como faço para substituir um plugin do WordPress?
Você não pode realmente "substituir" uma função. Se uma função for definida, você não pode redefini-la ou alterá-la. Sua melhor opção é criar uma cópia do plugin e alterar a função diretamente. Claro que você terá que repetir isso toda vez que o plugin for atualizado.
Como desativo classes CSS no WordPress?
desativar no celular com classe css
- No back-end do WordPress, vá para Configurações > Anime-o! > Caixa CSS personalizada.
- Cole o seguinte e salve: @media only screen e (max-width: 767px) .pause-animation-mobile animation: none ! importante;
- Agora adicione a classe pause-animation-mobile nos elementos que deseja pausar em dispositivos móveis.
 Usbforwindows
Usbforwindows