- Como faço para criar um tema CSS personalizado?
- Como adiciono um CSS personalizado a um tema WordPress?
- O que é código CSS personalizado?
- Como edito CSS no WordPress?
- O que é um tema em CSS?
- O que é código CSS?
- Como posso adicionar CSS personalizado ao Elementor gratuitamente?
- Onde está o estilo CSS no WordPress?
- Como você escreve em CSS?
- Você pode editar o perfil CSS após o envio?
- Como você inicia o estilo em CSS?
- Como adiciono CSS personalizado ao Webflow?
Como faço para criar um tema CSS personalizado?
Guia passo a passo
- Etapa 1: Gerenciar a aparência do site. Vá para o Site Manager (por padrão disponível na página admin: manage). ...
- Etapa 2: Crie um tema personalizado. ...
- Etapa 3: escrever CSS para o tema. ...
- Etapa 4: teste seu tema! ...
- Etapa 5: atribuir temas às categorias.
Como adiciono um CSS personalizado a um tema WordPress?
Abra um editor de texto, crie um novo arquivo de texto, salve-o como “personalizado. css ”e carregue-o em uma pasta css na pasta do seu tema WordPress ativo (i.e. / wp-content / themes / theme / css /) via FTP. Baixe as funções. arquivo php na pasta do seu tema WordPress ativo (i.e. / wp-content / themes / theme /) via FTP.
O que é código CSS personalizado?
CSS personalizado permite adicionar ou substituir CSS apenas para temas; não dá acesso para alterar a marcação HTML ou código PHP. Você pode transformar qualquer WordPress.com tema em uma tela em branco, desligando o CSS do tema em suas configurações CSS personalizadas.
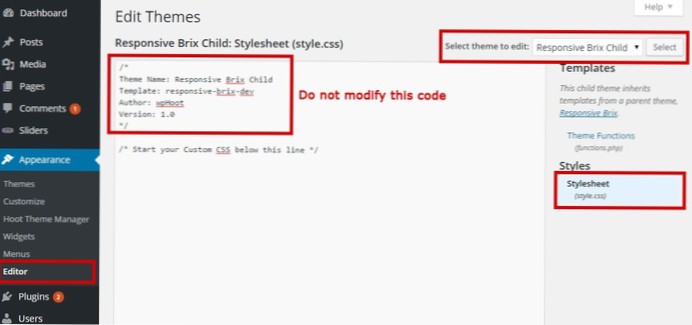
Como edito CSS no WordPress?
A maneira mais fácil de editar seu arquivo CSS é visitar Aparência → Editor no painel do WordPress. Você vai querer abrir o estilo. arquivo css (que deve ser aberto por padrão). Esta é a sua folha de estilo.
O que é um tema em CSS?
Livro JavaScript grátis!
Obtenha o livro grátis! Ao longo deste tutorial sobre temas CSS, estaremos usando propriedades personalizadas CSS (também conhecidas como variáveis CSS) para implementar temas dinâmicos para uma página HTML simples. ... Em CSS, eles são normalmente usados para armazenar cores, nomes de fontes, tamanhos de fontes, unidades de comprimento, etc.
O que é código CSS?
CSS (Cascading Style Sheets) é o código que estiliza o conteúdo da web.
Como posso adicionar CSS personalizado ao Elementor gratuitamente?
Elemento super simples ou CSS personalizado gratuito
- Etapa 1: Abra o personalizador de tema.
- Etapa 2: clique na guia CSS adicional.
- Etapa 3: adicione seu código CSS.
Onde está o estilo CSS no WordPress?
No WordPress, você pode encontrar o estilo. arquivo css na pasta de temas. O estilo. O arquivo css contém os snippets de código CSS que afetam a aparência das páginas do seu site.
Como você escreve em CSS?
7 dicas importantes para escrever CSS melhor
- SECO. DRY significa "Don't Repeat Yourself". ...
- Nomeação. Nomear seletores CSS é outro ponto importante para escrever CSS melhor. ...
- Não use estilos embutidos. ...
- Evite o ! ...
- Use um pré-processador. ...
- Use abreviações. ...
- Adicione comentários quando necessário.
Você pode editar o perfil CSS após o envio?
5. Revise cuidadosamente suas informações antes de enviar o perfil CSS. Você NÃO pode fazer alterações online após o envio, com exceção das informações fiscais atualizadas após o preenchimento. (Erros precisam ser corrigidos entrando em contato com o escritório de ajuda financeira da faculdade diretamente.)
Como você inicia o estilo em CSS?
Como criar uma folha de estilo externa CSS
- Comece com um arquivo HTML que contém uma folha de estilo incorporada, como esta. ...
- Crie um novo arquivo e salve-o como StyleSheet. ...
- Mova todas as regras CSS do arquivo HTML para a folha de estilo. ...
- Remova o bloco de estilo do arquivo HTML.
- No arquivo HTML, adicione uma tag de link após a tag de título de fechamento que aponta para StyleSheet.
Como adiciono CSS personalizado ao Webflow?
- Primeiro, copie o CSS da Stylus da CodePen.
- Em seguida, cole-o no compilador.
- Adicione o CSS compilado a uma área de código personalizada dentro do Webflow.
- Por último, dê ao seu corpo um nome de classe de “aurora” Screen Shot 14/02/2018 às 9.29.53 AM.png645 × 602 41.7 KB.
 Usbforwindows
Usbforwindows