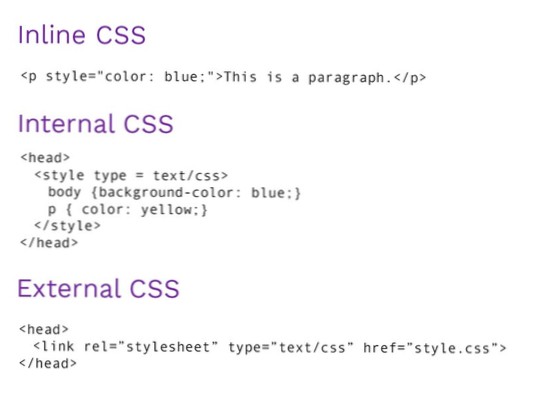
CSS pode ser adicionado a documentos HTML de 3 maneiras:
- Inline - usando o atributo style dentro dos elementos HTML.
- Interno - usando um <estilo> elemento no <cabeça> seção.
- Externo - usando um <link> elemento para vincular a um arquivo CSS externo.
- O que é atributo de estilo?
- O que é um estilo inline?
- Devo usar estilos embutidos?
- Quais são os atributos da tag de estilo?
- Qual é a finalidade do atributo de estilo?
- Como você adiciona um atributo de estilo?
- Qual é o estilo inline usado para?
- São estilos embutidos mais rápidos?
- O que os estilos embutidos afetam?
- Por que os estilos embutidos são ruins?
- Por que os estilos inline são ruins reagem?
- Como você evita o estilo inline na reação?
O que é atributo de estilo?
O atributo style especifica um estilo embutido para um elemento. O atributo de estilo substituirá qualquer estilo definido globalmente, e.g. estilos especificados no <estilo> tag ou em uma folha de estilo externa.
O que é um estilo inline?
Os estilos embutidos são usados para aplicar as regras de estilo exclusivas a um elemento, colocando as regras CSS diretamente na tag inicial. Ele pode ser anexado a um elemento usando o atributo de estilo. O atributo de estilo inclui uma série de propriedades CSS e pares de valores.
Devo usar estilos embutidos?
Estilos embutidos não são as melhores práticas
Os estilos afetam apenas os elementos individuais específicos aos quais são aplicados; embora essa abordagem possa dar a você um controle mais granular, ela também torna outros aspectos de design e desenvolvimento - como consistência - mais difíceis.
Quais são os atributos da tag de estilo?
Atributos
| Atributo | Valor | Descrição |
|---|---|---|
| meios de comunicação | media_query | Especifica para qual mídia / dispositivo o recurso de mídia é otimizado |
| modelo | texto / css | Especifica o tipo de mídia do <estilo> marcação |
Qual é a finalidade do atributo de estilo?
Definição e Uso
O atributo style especifica um estilo embutido para um elemento. O atributo de estilo substituirá qualquer estilo definido globalmente, e.g. estilos especificados no <estilo> tag ou em uma folha de estilo externa. O atributo de estilo pode ser usado em qualquer elemento HTML (será validado em qualquer elemento HTML.
Como você adiciona um atributo de estilo?
CSS pode ser adicionado a documentos HTML de 3 maneiras:
- Inline - usando o atributo style dentro dos elementos HTML.
- Interno - usando um <estilo> elemento no <cabeça> seção.
- Externo - usando um <link> elemento para vincular a um arquivo CSS externo.
Qual é o estilo inline usado para?
Um estilo embutido pode ser usado para aplicar um estilo único a um único elemento. Para usar estilos embutidos, adicione o atributo de estilo ao elemento relevante. O atributo de estilo pode conter qualquer propriedade CSS.
São estilos embutidos mais rápidos?
CSS inline significa que o CSS é carregado no <cabeça> tag do HTML do site. Isso é mais rápido do que o visitante ter que baixar os arquivos CSS diretamente do servidor; no entanto, se todo o CSS do site for exibido in-line, pode realmente diminuir o tempo de carregamento de todo o site.
O que os estilos embutidos afetam?
Os estilos embutidos afetarão o elemento HTML específico no qual você adiciona o atributo de estilo com valores de propriedade CSS. No exemplo acima, o primeiro parágrafo será estilizado com a cor vermelha em tamanho de fonte 20px. Os atributos são aplicáveis apenas ao primeiro parágrafo, e não a todo o código.
Por que os estilos embutidos são ruins?
No entanto, apresenta um problema potencial de manutenção, uma vez que o HTML e os estilos associados estão fortemente acoplados um ao outro. Isso pode dificultar a divisão do trabalho entre os diferentes membros de uma equipe e pode inchar o arquivo HTML.
Por que os estilos embutidos são ruins reagem?
Os estilos embutidos são considerados ruins porque os estilos embutidos se aplicam apenas a esse elemento específico. Se você precisa reproduzir o mesmo estilo, como um botão principal, você deve copiar e colar de uma parte do seu aplicativo para outra.
Como você evita o estilo inline na reação?
No topo do meu componente funcional, esses valores são definidos que não são usados apenas em estilos, e isso é o que está me incomodando: const testWidth = 100; const testHeight = 100; Eu uso algumas dessas variáveis em meus estilos...
 Usbforwindows
Usbforwindows