- O que são pontos de interrupção do WordPress?
- Quais pontos de interrupção devo usar?
- Quais são os pontos de interrupção para design responsivo?
- O que são pontos de interrupção do Elementor?
- O que é um ponto de interrupção do menu?
- Como faço para criar uma consulta de mídia no WordPress?
- Qual é o melhor ponto de interrupção móvel?
- Quais pontos de interrupção devo usar 2021?
- O que é ponto de depuração?
- Como você testa pontos de interrupção?
- Qual tamanho de tela devo projetar para celular?
- O que são pontos de interrupção em HTML?
O que são pontos de interrupção do WordPress?
O que são pontos de interrupção responsivos? Os pontos de interrupção responsivos são resoluções de tela nas quais alguns estilos CSS de um elemento HTML mudam. Para ser mais preciso, as larguras de tela medidas em pixels são usadas como pontos de interrupção responsivos.
Quais pontos de interrupção devo usar?
Pontos de interrupção comuns: existe uma resolução padrão?
- 320px - 480px: Dispositivos móveis.
- 481 px - 768 px: iPads, tablets.
- 769 px - 1024 px: telas pequenas, laptops.
- 1.025 px - 1.200 px: desktops, telas grandes.
- 1201 px e mais - telas extragrandes, TV.
Quais são os pontos de interrupção para design responsivo?
No design responsivo, um ponto de interrupção é o "ponto" no qual o conteúdo e o design de um site se adaptam de uma certa maneira para fornecer a melhor experiência possível ao usuário. Por exemplo, quando o site da The New Yorker é visualizado em uma tela normal de desktop, o usuário vê todo o menu de navegação na barra lateral.
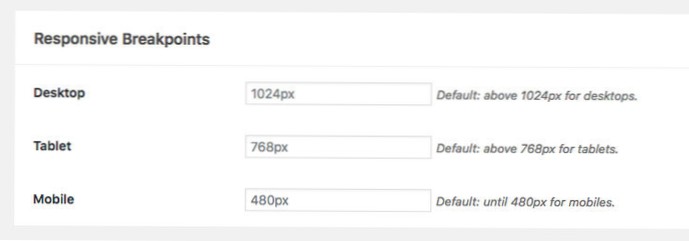
O que são pontos de interrupção do Elementor?
Por padrão, o Elementor tem pontos de interrupção definidos em 1024 pixels para tablet e 768 pixels para celular. O Astra tem padrões de 768 pixels para tablet e 544 pixels para celular.
O que é um ponto de interrupção do menu?
Escolha o ponto de interrupção. O Menu Responsivo usa consultas de mídia e larguras de pontos de interrupção para determinar quando mostrar e quando não mostrar o próprio Menu Responsivo. Tudo isso significa, em termos simples, que quando a tela que você está usando está abaixo de uma certa largura, o menu será exibido e quando estiver acima desse tamanho não será exibido ... simples!
Como faço para criar uma consulta de mídia no WordPress?
Criando um tema filho para WordPress com consultas de mídia
Primeiro, crie um tema filho de TwentyTwelve. Em seguida, adicionaremos algumas consultas de mídia para alterar o comportamento do nosso site. O código acima cria um tema filho com o tema base como TwentyTwelve. Importe o css do tema base.
Qual é o melhor ponto de interrupção móvel?
Quanto menos pontos de interrupção, melhor. Dois (larguras de 768px e 1024px) ou três (larguras de 768px, 1024px e 1200px) é melhor. (Dois pontos de interrupção realmente renderizam três cenários: 320px-768px, 768px-992px e 1024px e superior.
Quais pontos de interrupção devo usar 2021?
Defina seus intervalos de consulta de mídia (pontos de interrupção responsivos)
576 px para telefones retrato. 768px para tablets. 992 px para laptops. 1200 px para dispositivos grandes.
O que é ponto de depuração?
uma. Pontos de controle - um ponto de controle é um ponto de interrupção especial que interrompe a execução de um aplicativo sempre que o valor de uma determinada expressão / campo muda, sem especificar onde pode ocorrer.
Como você testa pontos de interrupção?
Teste / depuração de consultas de mídia
Depurar e testar seus pontos de interrupção de consulta de mídia é muito fácil quando você está usando o modo de dispositivo. Basta clicar no ícone "cachoeira" no canto superior esquerdo do modo do dispositivo e ele mostrará um gráfico de barras de seus pontos de interrupção.
Qual tamanho de tela devo projetar para celular?
Projete para seu público, primeiro. Design de 360 × 640 a 1920 × 1080. Não projete para um tamanho de monitor ou resolução de tela. O tamanho da tela e o estado da janela do navegador variam entre os visitantes.
...
Dez principais resoluções de tela mais comuns.
| Resolução da tela | Usuários - 451.027 | |
|---|---|---|
| 9 | 360 × 640 | 11.085 (2.45%) |
| 10 | 1600 × 900 | 10.193 (2.25%) |
O que são pontos de interrupção em HTML?
Os pontos de interrupção CSS são pontos onde o conteúdo do site responde de acordo com a largura do dispositivo, permitindo que você mostre o melhor layout possível para o usuário. Os pontos de interrupção CSS também são chamados de pontos de interrupção de consulta de mídia, pois são usados com consulta de mídia. Neste exemplo, você pode ver como o layout se adapta ao tamanho da tela.
 Usbforwindows
Usbforwindows