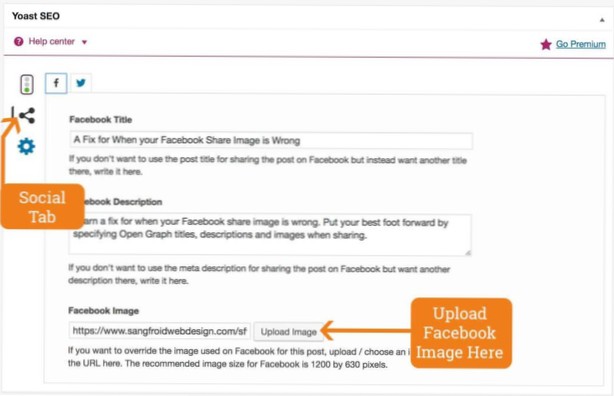
Yoast SEO também permite que você defina metadados Open Graph para postagens e páginas individuais. Simplesmente edite uma postagem ou página e role para baixo até a seção SEO abaixo do editor. A partir daqui, você pode definir a miniatura do Facebook para aquela postagem ou página específica.
- Onde as metatags vão no gráfico aberto?
- Como faço para alterar o gráfico aberto no WordPress?
- Como mudo minha imagem OG no Yoast?
- Onde estão os metadados no WordPress?
- O que são metatags sociais?
- O que é um URL OG?
- O Twitter usa Open Graph??
- Como faço para adicionar uma imagem OG ausente?
- Onde coloco a imagem OG no WordPress?
- Como faço para alterar o URL OG no WordPress?
- Como mudo meu URL OG?
- O que é o título OG?
Onde as metatags vão no gráfico aberto?
Eles fazem parte do protocolo Open Graph do Facebook e também são usados por outros sites de mídia social, incluindo LinkedIn e Twitter (se os cartões do Twitter estiverem ausentes). Você pode encontrá-los no <cabeça> seção de uma página da web. Quaisquer tags com og: antes de um nome de propriedade são tags Open Graph.
Como faço para alterar o gráfico aberto no WordPress?
Este recurso é habilitado por padrão.
- Faça login no seu site WordPress. Quando você estiver logado, você estará em seu 'Painel'.
- Clique em 'SEO'. ...
- Clique em 'Social'. ...
- Clique na guia 'Facebook'.
- Alterne a opção 'Adicionar metadados do Open Graph'. ...
- Personalize suas tags Open Graph. ...
- Clique em 'Salvar alterações'.
Como eu mudo minha imagem OG no Yoast?
Homepage estática
- Edite a postagem ou página no WordPress.
- Role para baixo e clique no ícone 'Social' na caixa de meta do Yoast.
- Clique na guia 'Facebook' na caixa de meta do Yoast.
- Defina uma imagem, título e descrição personalizados.
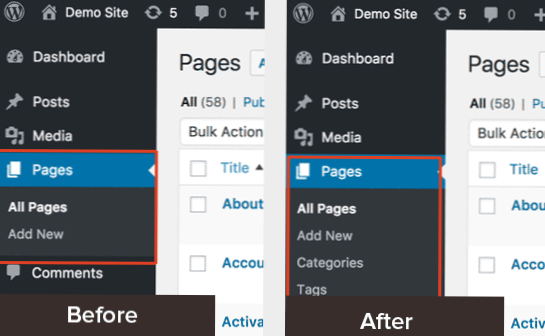
Onde estão os metadados no WordPress?
Uma vez na tela do editor de conteúdo, role para baixo até a caixa 'Configurações AIOSEO' abaixo da área de conteúdo. Você verá o título do seu site e uma descrição gerada automaticamente como o snippet. Abaixo disso, você verá o campo Meta Description. Vá em frente e insira uma descrição no seu campo Meta Descrição.
O que são metatags sociais?
Assim como as tags de título da página e as tags de meta descrição ajudam a impulsionar as classificações do mecanismo de pesquisa orgânico, as meta tags sociais são elementos em seu HTML que aumentam a exposição social, aumentam o tráfego de mídia social e melhoram as taxas de cliques.
O que é um URL OG?
og: url. É assim que você define o URL canônico da página que está compartilhando. Isso significa que você define uma página para a qual todos os seus compartilhamentos irão. É útil se você tiver mais de um URL para o mesmo conteúdo (por exemplo, usando parâmetros).
O Twitter usa Open Graph??
Cartões do Twitter e Open Graph
As tags de cartão do Twitter são semelhantes às tags Open Graph e são baseadas nas mesmas convenções do protocolo Open Graph. Ao usar o protocolo Open Graph para descrever dados em uma página, é fácil gerar um cartão do Twitter sem duplicar tags e dados.
Como faço para adicionar uma imagem OG ausente?
Corrigindo "As seguintes propriedades obrigatórias estão faltando: og: imagem"
- Crie um aplicativo do Facebook para o seu site.
- Copie o número de ID do aplicativo do Facebook em seu plugin Shack Open Graph.
- Adicione uma imagem em todo o site ou explicitamente ao item de conteúdo necessário.
- Re-raspe seu site no Facebook Sharing Debugger.
Onde coloco a imagem OG no WordPress?
A maneira super fácil
- Faça login no painel de administração do WordPress.
- Vá para Plugins > Adicionar novo.
- Digite 'OG' no campo Pesquisar Plug-ins e pressione Enter. ...
- Clique em Instalar agora. ...
- Clique em Sim e o WordPress conclui a instalação.
- Ative o plugin.
- Isso é tudo.
Como faço para alterar o URL OG no WordPress?
Este filtro lida apenas com o metacampo og: url: add_filter ('complete_open_graph_og: url', function ($ url, $ field_name) $ url = preg_replace ("/ ^ http: / i", "https:", $ url ); return $ url;, 10, 2); Você colocaria este código nas funções do seu tema. arquivo php.
Como mudo meu URL OG?
Abra a nova página e adicione a tag og: url. Defina o atributo de conteúdo para o valor de URL anterior. Publique o seu conteúdo e, em seguida, use o Sharing Debugger para verificar se o seu servidor está retornando os metadados corretos para cada um dos seus URLs.
O que é o título OG?
og: title - Este é o título de sua página da web. Lembre-se de que isso será mostrado sempre que alguém criar um link para o seu site, portanto, seja rápido, ágil e capaz de chamar a atenção. og: site_name - O nome do seu site. Lembre-se de que ele difere do título real da sua página da web e geralmente é mostrado sob o próprio título.
 Usbforwindows
Usbforwindows