- Como faço para obter um nome de variação no WooCommerce?
- Como obtenho o valor da variação no WooCommerce?
- Como obtenho imagens de variação no WooCommerce?
- Como faço para usar o produto variável no WooCommerce?
- O que é o ID da variação no WooCommerce?
- Como obtenho atributos de produto no WooCommerce?
- Como faço para alterar a variação padrão no WooCommerce?
- O que é variação de produto?
- Como altero o preço no WooCommerce?
- Como você usa amostras de variação?
- Como faço para exibir variações do WooCommerce com botões coloridos de tamanho?
- Como adiciono amostras de variação ao WooCommerce?
Como faço para obter um nome de variação no WooCommerce?
Você pode conseguir isso acessando a guia Atributos nas opções de Dados do Produto, selecione o atributo que você usou para criar as variações e faça as alterações no atributo. Então, indo para a guia Variações, você verá que o valor será atualizado.
Como obtenho o valor da variação no WooCommerce?
Para obter todas as variações de ID de um produto variável, podemos usar o snippet de código abaixo. $ product = wc_get_product ($ product_id); $ variações = $ produto->get_available_variations (); $ Variações_id = wp_list_pluck ($ variações, 'variação_id');
Como obtenho imagens de variação no WooCommerce?
Imagens de variação adicionais do WooCommerce
- Faça o download do .arquivo zip de sua conta WooCommerce.
- Vá para: Admin do WordPress > Plugins > Adicionar novo plug-in e upload com o arquivo que você baixou com Escolher arquivo.
- Instale agora e ative a extensão.
Como faço para usar o produto variável no WooCommerce?
Para adicionar um produto variável, crie um novo produto ou edite um existente.
- Vá para: WooCommerce > Produtos.
- Selecione o botão Adicionar produto ou Editar um produto existente. Os dados do produto exibem.
- Selecione o produto variável na lista suspensa Dados do produto.
O que é o ID da variação no WooCommerce?
Na verdade, WooCommerce usa jQuery (uma biblioteca JavaScript) para lidar com variações no frontend e mostrar conteúdo condicional (preço de variação, descrição, adicionar ao carrinho) com base na seleção suspensa. ... Portanto, para detectar o ID da variação atual, devemos usar JQuery também.
Como obtenho atributos de produto no WooCommerce?
Método 1: codifique você mesmo
- Exibir um atributo (ou atributos) como "Cor" ou atributo de tamanho nos dados do produto na loja WooCommerce.
- Exibir cada valor de atributo e indicar sua disponibilidade tachado.
- Mostrar apenas atributos em produtos variáveis onde o atributo é usado para variações WooCommerce.
Como faço para alterar a variação padrão no WooCommerce?
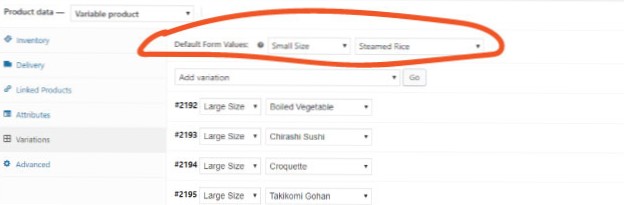
Para definir os atributos padrão manualmente, primeiro, no painel WooCommerce, vá para Produtos e clique em seu produto variável. Em seguida, selecione Produto variável na lista suspensa Dados do produto. Depois disso, em Variações, você deve selecionar os Valores do Formulário Padrão.
O que é variação de produto?
As variações do produto ocorrem quando um item com atributos diferentes, como cor e tamanho, é agrupado com suas variantes em uma única página do produto. No mercado da Amazon, eles também são chamados de relacionamentos entre pais e filhos. O pai é o produto real e os filhos são as variantes.
Como altero o preço no WooCommerce?
Como altero o preço de um produto no WooCommerce?
- Primeiro, faça login em seu painel do WordPress.
- Em seguida, no menu de navegação à esquerda, clique no link Produtos.
- Escolha o produto que deseja editar.
- No painel Dados do produto, selecione a guia Geral.
- Atualize o campo Preço normal ou o campo Preço de venda com um número.
- É isso! Salve suas alterações.
Como você usa amostras de variação?
Amostras de cores e fotos só podem ser usadas para produtos variáveis.
- Crie um produto variável. ...
- Publique o seu produto.
- Vá para a guia Amostras.
- Selecione um “Tipo” para cada um dos atributos usados para as variações.
Como faço para exibir variações do WooCommerce com botões coloridos de tamanho?
a) Editar Atributos Existentes e.g. "Cor"
A página de edição de atributos agora terá um novo campo de seleção chamado “Tipo”. Agora você pode escolher “Cor” no menu suspenso para indicar que deseja que este atributo apareça como um seletor de cores.
Como adiciono amostras de variação ao WooCommerce?
Primeiro, baixe o plugin WooCommerce Variation Swatches, você também pode instalá-lo através do back-end do seu site. Vá para o painel do seu site e navegue até Plugins >> Adicionar novo. Pesquise por amostras de variação do WooCommerce no campo de pesquisa. Instalar e ativar o plug-in de amostras de variação do WooCommerce por Emran Ahmed.
 Usbforwindows
Usbforwindows