- Por que a folha de estilo não está funcionando?
- Por que o arquivo CSS não está carregando?
- Por que meu CSS não funciona no Chrome??
- Por que meu CSS externo não está funcionando?
- Por que minhas alterações de CSS não refletem?
- Como posso saber se o CSS é aplicado?
Por que a folha de estilo não está funcionando?
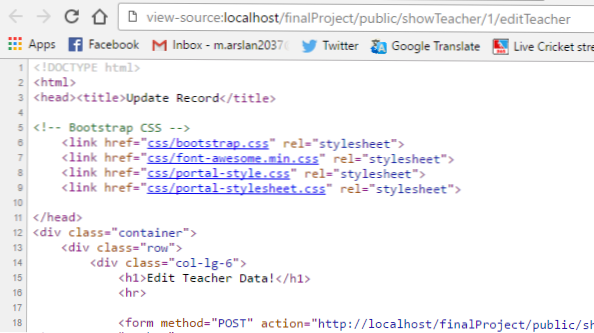
Certifique-se de criar um link para sua folha de estilo usando uma tag de link no cabeçalho do documento HTML. ... css "> : porque é uma sintaxe semelhante ao <roteiro> tag, o que faria sentido, mas é inválido. <link rel = "folha de estilo" src = "caminho / para / estilo.
Por que o arquivo CSS não está carregando?
Discutiremos os problemas mais comuns que fazem com que o CSS não funcione: Cache do navegador. Formato CSS Inválido. Especificidade CSS.
Por que meu CSS não funciona no Chrome??
Certifique-se de que seus arquivos CSS e HTM / HTML usam a mesma codificação ! Se seus arquivos HTM / HTML são codificados como UNICODE, sua folha de estilo também deve ser. IE e Edge não são complicados: as folhas de estilo são renderizadas independentemente das codificações. Mas o Chrome é totalmente intolerante com codificações incomparáveis.
Por que meu CSS externo não está funcionando?
Demasiado HTML
Outro erro muito comum do autor é a tendência de colocar HTML em lugares que não deveriam estar - especialmente folhas de estilo externas. Se você estiver LINKando ou @importando uma folha de estilo, então não deve haver nenhum HTML nessa folha de estilo. Isso inclui comentários HTML, o <ESTILO> tag, ou qualquer outra coisa.
Por que minhas alterações de CSS não refletem?
Se as alterações feitas nos arquivos CSS não forem refletidas no seu navegador, provavelmente é um problema de cache do navegador. ... Limpar o cache do site não funciona, limpar o histórico do Chrome não funciona. Existe uma opção no Chrome para fazer uma recarga forçada e limpar o cache. Para fazer isso, abra o desenvolvedor web do Chrome (F12).
Como posso saber se o CSS é aplicado?
1. Guia Auditoria: > Clique com o botão direito + Inspecionar elemento na página, encontre a guia "Auditoria" e execute a auditoria, certificando-se de que "Desempenho da página da web" esteja marcado. Lista todas as tags CSS não utilizadas - veja a imagem abaixo.
 Usbforwindows
Usbforwindows