- Você precisa usar DOMContentLoaded?
- DOMContentLoaded espera por scripts?
- O que é documento addEventListener ('DOMContentLoaded?
- Como posso implementar meu próprio $ (document .funcionalidade pronta sem usar jQuery?
- Como faço para saber se meu Dom está pronto?
- O que é o front end do Dom?
- DOMContentLoaded espera por CSS?
- Como executo um script antes do carregamento da página?
- Como você faz o JS esperar até que o Dom seja atualizado?
- Como faço para usar o carregamento do documento?
- Carrega um evento DOM?
- Como funciona o Windows Onload?
Você precisa usar DOMContentLoaded?
Basicamente não. Se o script modifica o elemento, ele precisa existir. ... Se você colocá-lo antes, ele não existe e você pode querer usar DOMContentLoaded para esperar a execução do script até ter certeza de que existe.
DOMContentLoaded espera por scripts?
DOMContentLoaded e scripts
Quando o navegador processa um documento HTML e encontra um <roteiro> tag, ele precisa ser executado antes de continuar construindo o DOM. Isso é uma precaução, pois os scripts podem querer modificar o DOM e até mesmo documentar. escrever nele, então DOMContentLoaded tem que esperar.
O que é documento addEventListener ('DOMContentLoaded?
O evento DOMContentLoaded é disparado quando o documento HTML inicial foi completamente carregado e analisado, sem esperar que as folhas de estilo, imagens e subframes terminem de carregar. JavaScript síncrono pausa a análise do DOM. ...
Como posso implementar meu próprio $ (document .funcionalidade pronta sem usar jQuery?
documento. addEventListener ('DOMContentLoaded', function () console. log ('o documento está pronto.
...
Três opções:
- Se o script for a última tag do corpo, o DOM estará pronto antes que a tag do script seja executada.
- Quando o DOM estiver pronto, "readyState" mudará para "complete"
- Coloque tudo no listener de eventos 'DOMContentLoaded'.
Como faço para saber se meu Dom está pronto?
A maneira entre navegadores de verificar se o documento foi carregado em JavaScript puro é usando o readyState .
- if (documento. readyState === 'complete') // A página está totalmente carregada ...
- deixe stateCheck = setInterval (() => if (documento. readyState === 'completo') clearInterval (stateCheck); // documento pronto, 100); ...
- documento.
O que é o front end do Dom?
O Document Object Model (DOM) é uma interface de programação para documentos HTML e XML. Ele representa a página para que os programas possam alterar a estrutura, estilo e conteúdo do documento. O DOM representa o documento como nós e objetos. Dessa forma, as linguagens de programação podem se conectar à página. Uma página da web é um documento.
DOMContentLoaded espera por CSS?
DOMContentLoaded não espera que as folhas de estilo carreguem, desde que nenhum script seja colocado após a referência da folha de estilo, <link rel = "folha de estilo"> . Isso é válido para todos os navegadores que suportam DOMContentLoaded.
Como executo um script antes do carregamento da página?
dantel: Em vez de colocar seu javascript logo acima do </corpo> você pode usar o método onload do objeto da janela para executar o código js depois que a janela for carregada.
Como você faz o JS esperar até que o Dom seja atualizado?
defina-o para processamento e, em seguida, execute um setTimeout para evitar que a tarefa intensiva da CPU seja executada até depois que o div for atualizado. você pode modificar o atraso setTimeout conforme necessário, ele pode precisar ser maior para máquinas / navegadores mais lentos. Editar: Você também pode usar um alerta ou uma caixa de diálogo de confirmação para permitir que a página seja atualizada.
Como faço para usar o carregamento do documento?
onload dispara duas vezes quando declarado dentro do <corpo> , uma vez quando declarado dentro do <cabeça> (onde o evento atua como um documento. carregando ). contar e agir dependendo do estado do contador permite emular ambos os comportamentos de evento. Alternativamente, declare a janela.
Carrega um evento DOM?
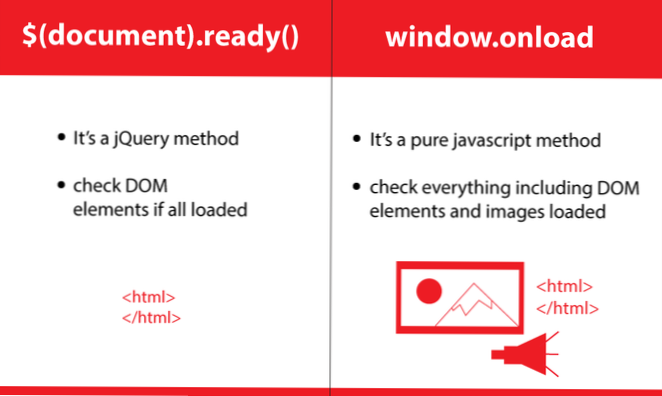
O evento load é disparado quando a página inteira é carregada, incluindo todos os recursos dependentes, como folhas de estilo e imagens. Isso é diferente de DOMContentLoaded, que é disparado assim que a página DOM é carregada, sem esperar que os recursos terminem de carregar.
Como funciona o Windows Onload?
O evento onload ocorre quando um objeto é carregado. onload é mais frequentemente usado dentro do <corpo> elemento para executar um script depois que uma página da web carregou completamente todo o conteúdo (incluindo imagens, arquivos de script, arquivos CSS, etc.).
 Usbforwindows
Usbforwindows